Common term in Angular:
- DOM
- Component
- ElementRef
- Input
- Output
- OnInit
- OnDestroy
- OnChanges
- OnAfterViewInit
- ViewChild
- Template Reference Variable
- Static property
Common term in RxJS:
- Observable
- Observer
- Timeline
- Stream of Events
- Set of composable operators
- fromEvent
- Operators (RxJS library has a variety of helpful artifacts)
- from => Convert an array or a promise to an observable
- of => Create an observable from values such as numbers
Common practice in Angular:
- You
should always register services with the root injector unless you want to satisfy a particular case,
- Component could share its dependencies with its child components,
- An observable is an object that maintains a list of dependents, called observers.
- An observable will not do anything unless a subscriber subscribes to it.
- A template reference variable can be added to any HTML element, not just components.
- An HTTP interceptor must be provided in the same Angular module that imports HttpClientModule.
- By default, the last interceptor before sending the request to the server is a particular service named HttpBackend.
- It is better to define the wildcard route in the app-routing.module.ts file. The wildcard route applies to the whole application, and thus it is not tied to a specific feature. Additionally, the wildcard route must be the last entry in the route list be- cause the application should only reach it if there are no matching routes.
- Relative navigation is considered a better choice over absolute navigation because it is easier to refactor. It decouples hardcoded links by defining paths relative to the current route. Imagine moving a bunch of components around, and suddenly all your hardcoded paths are wrong. Navigation inside a feature module works as expected, even if you decide to change the parent route.
- The inject method behaves the same as if we have inject- ed both services into the constructor of a TypeScript class.
- Guards are used not only to prevent access to a route but also to prevent navigation away from it. A guard that controls if a route can be deactivated is a function of the CanDeactivateFn type.
- The syntax of the ngModel directive is known as a banana in a box, which is a memory rule for you to be able to remember how to type it. We create it in two steps. First, we create the banana by surrounding ngModel in parentheses (). Then, we put the banana in a box by surrounding it with square brackets [()]. Remember, it’s called banana in a box, not box in a banana.
- The syntax of a banana in a box that we use for the ngModel directive is not random. Under the hood, ngModel is a directive that contains an @Input binding named ngModel and an @Output binding named ngModelChange. It implements a particular interface called ControlValueAccessor that is used to create custom controls for forms. By convention, when a directive or a component contains both bindings that start with the same name, but the output binding ends in Change, the property can be used as a two-way binding.
- The FormGroup class also contains a value property, which we can use to access form control values as a single object. We usually use this property when posting whole entities in a backend API.
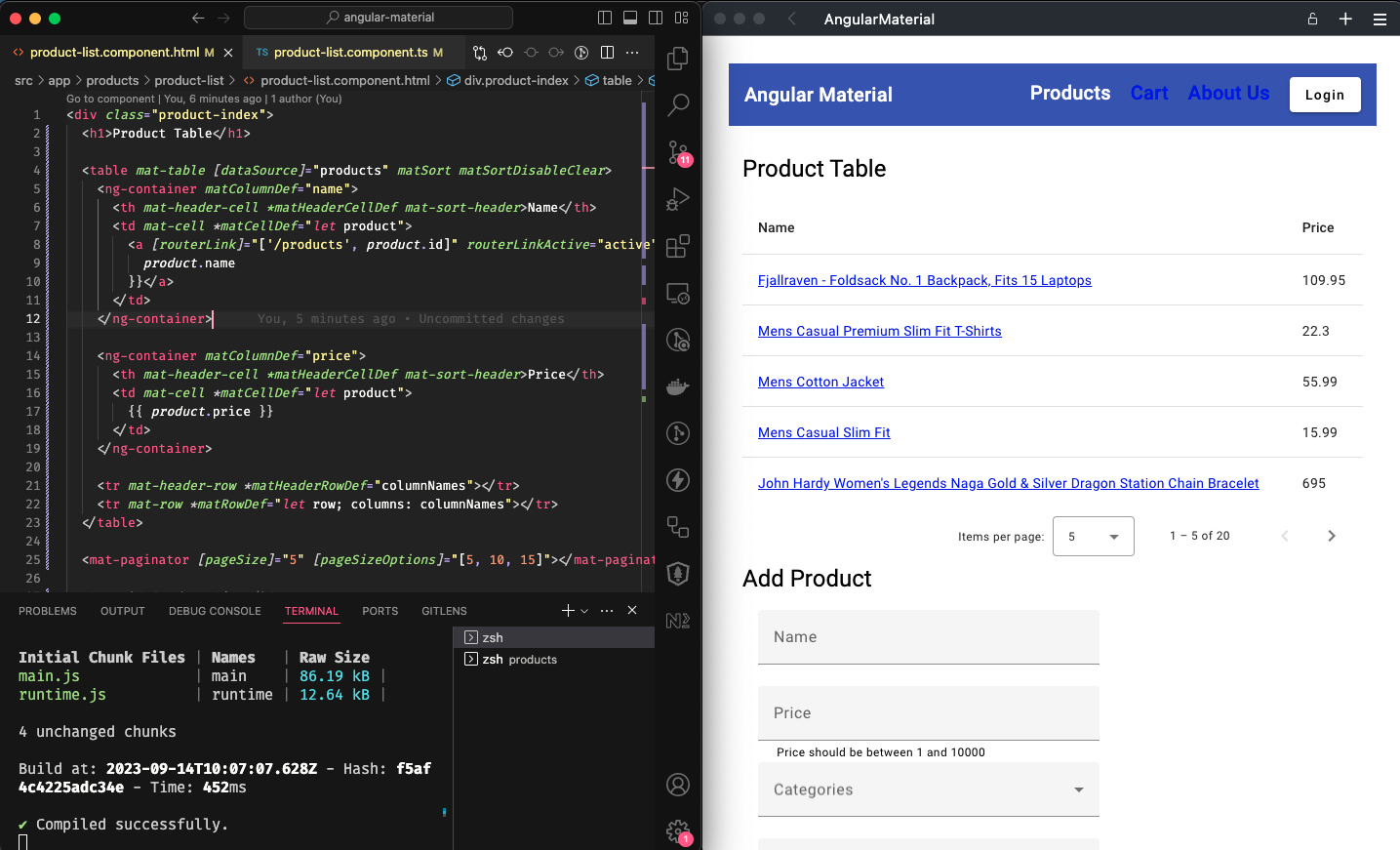
- The <ng-container> element is a unique-purpose element used to group elements with similar functionality. It does not interfere with the styling of the child elements, nor is it rendered on the screen.
- The value of matColumnDef must match with a value from the columnNames com- ponent property; otherwise, the application will throw an error that it cannot find the name of the defined column.
- Using stubbing over spying is preferable when a dependency is complicated. Some services inject other services into their constructor, so using the real dependency in a test requires you to compensate for other dependencies.
- The `whenStable` method is also used when we want to test a component that contains a template-driven form. The asynchronous nature of this method makes it preferrable to use reactive forms in our Angular applications.
- When a service is provided from an injector other than the root, we should add it to the providers array of the testing module, as we did with the components.
- A good practice when we design an Angular application is to keep the bundle size as small as possible and plan accordingly. Consider which of the modules are not going to be used during startup and make them lazy-loaded. A good case for this is the menu links of a website. You can define one module for each link and load it lazily. As soon as you progress, if a module finally needs to be immediately available, make it eagerly loaded. In this way, you will always start with the smallest bundle size available.
Reactive Programming in Angular
- The observer pattern stands at the core of what we know as reactive programming.
- You must familiar with: an observable, an Observer, a timeline, a stream of events, a set of composable operators
- An essential aspect of observables is using operators and chaining observables together, enabling rich composition.
- RxJS: ReactiveX library that allows us to create observables out of a large variety of scenarios, including the following:
- Interaction Events
- Promises
- Callback functions
- Events
- Reactive programming does not aim to replace asynchronous patterns, such as promises or callbacks. All the way around, it can leverage them as well to create observable sequences.
- The `from` operator is an excellent way to start migrating from promises to observables in your Angular application if you have not done so already!
- RxJS library also contains a couple of handy operators to manipulate and transform data emitted from observables,
- An observer usually needs to unsubscribe when the Angular component that has created the subscription needs to be destroyed.
- Collaborating with the backend team that develops the API early in a project and agreeing on the structure of the models you exchange will avoid creating intermediate interfaces.
- The async pipe is best suited for read-only data.
In JavaScript, Promises have a lot limitations such as:
- They cannot be canceled.
- They are immediately executed.
- They are one time operations; there is no easy way to return them.
- They respond with only one value
In HTML
- HTML5 pushState allows in-app navigation without causing a full reload of a page and is supported by all modern browsers. See tag `<base href="/">`

Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar