Instalasi menggunakan perintah : composer require kartik-v/yii2-editors "dev-master"

Penggunaan standard Kita akan menggunakan nya sebagai integrasi dengan ActiveForm sebagai widget, sehingga Kita hanya perlu menulis kode seperti ini:

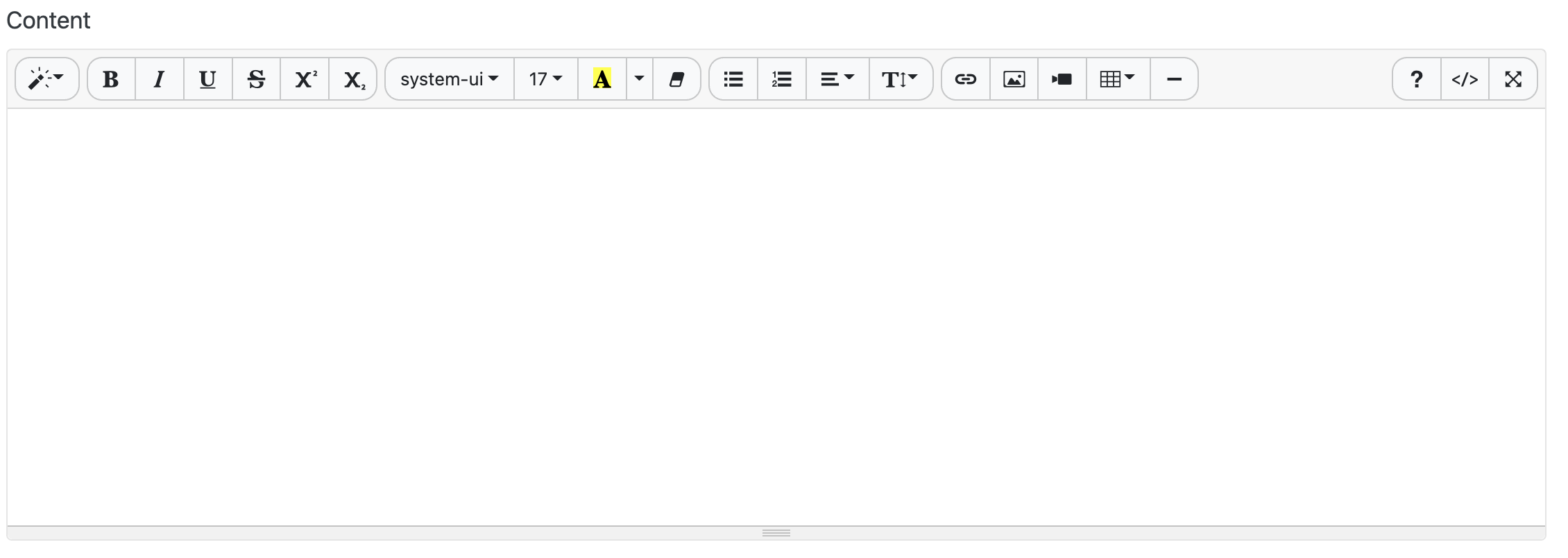
Dan voila, you got a nice UI like this dalam Light Mode:

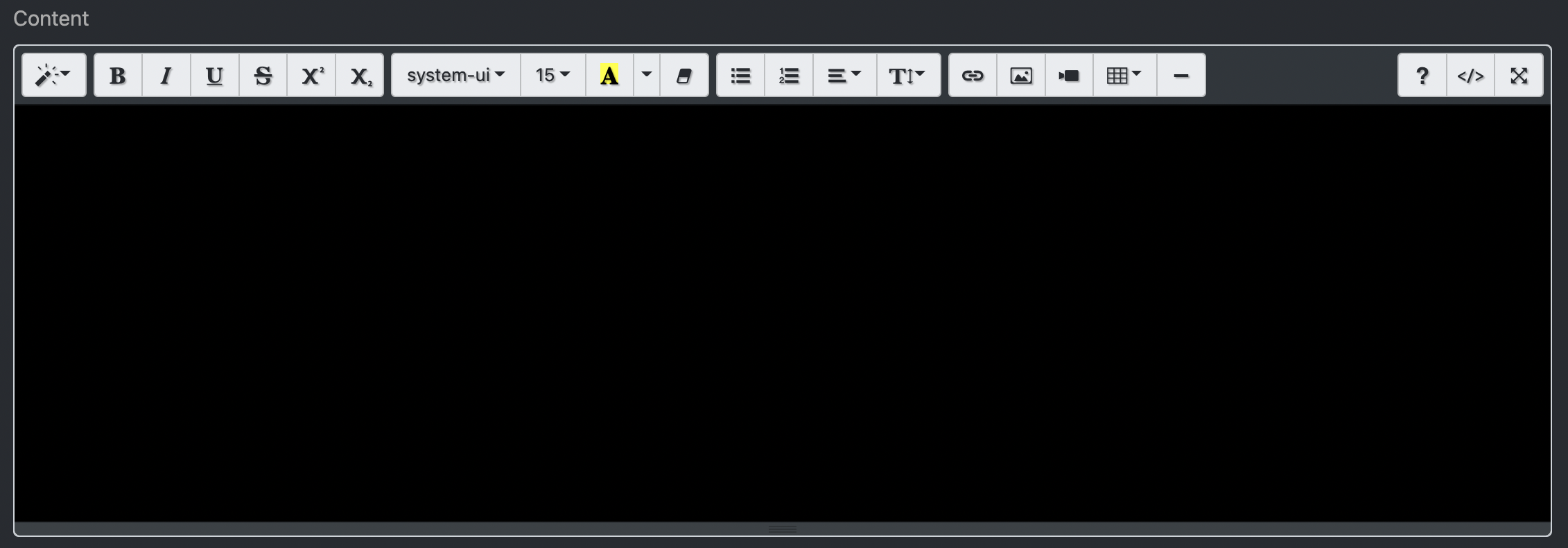
Atau dengan dark mode ala Saya:

Dengan effort yang minimal, kita sudah bisa membuat file editor yang keren dan minimalistic serta terintegrasi dengan Twitter Bootstrap bawaan dari Yii2.
Hal yang mengesalkan Saya adalah Summernote memperlakukan image yang kita attach sebagai BLOB text yang panjangnya bisa berukuran besar dalam satuan MB. Ketika suatu saat textarea ini terdiri dari banyak image, ukuran HTML yang kita simpan ke database, itu file datanya bisa lebih dari 2 MB. Hal ini akan berdampak pada performace saat data ini diload di web. Sehingga Saya rasa perlu merubah logika Summernote dengan upload file langsung tanpa konversi ke BLOB text.
Terinspirasi dari sini : penulis lokal tentang CodeIgniter, maka saya membuat custom code berdasarkan Yii2 practice. Berikut skema Saya,
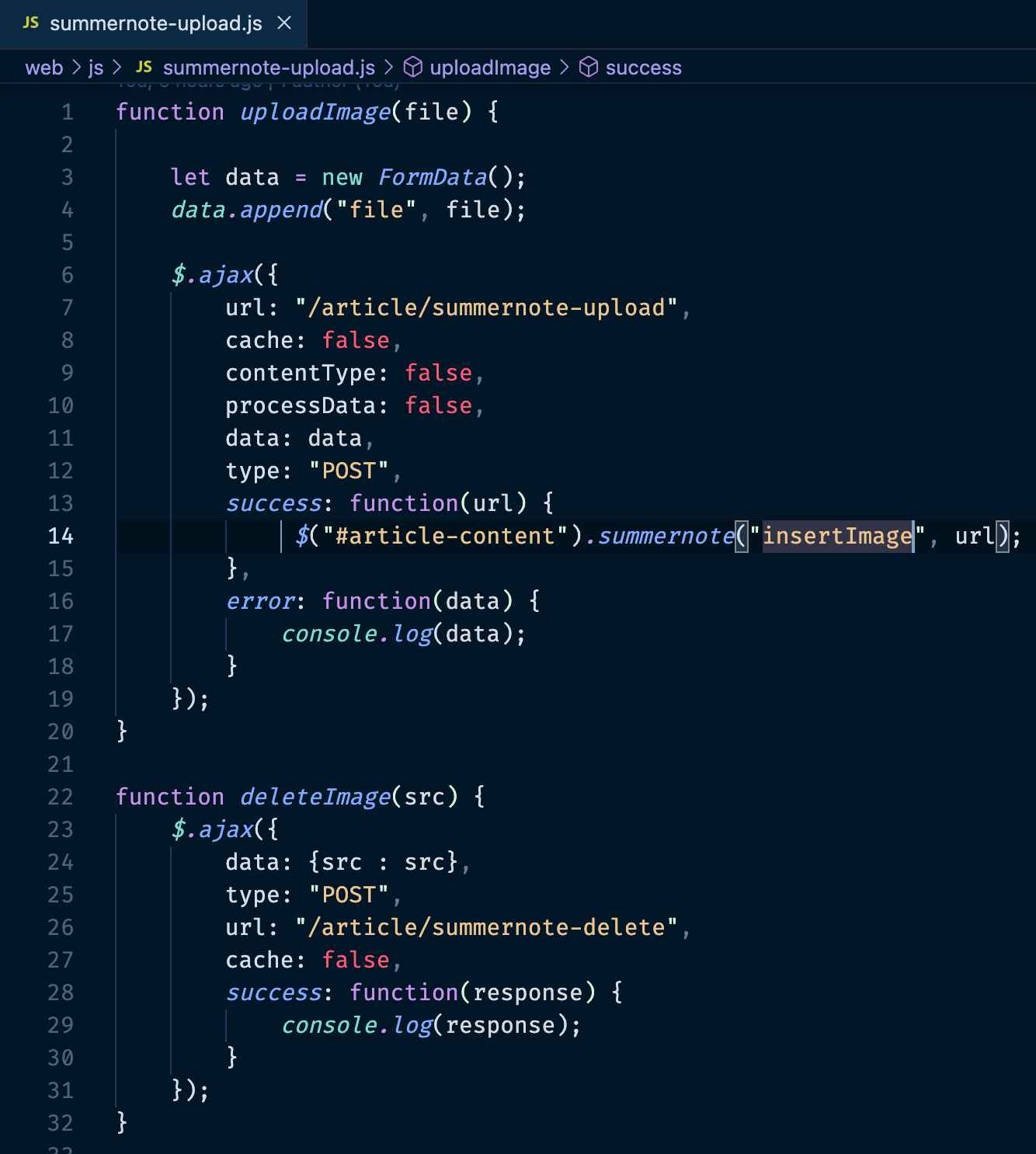
=> Siapkan satu file javascript untuk menghandle upload dan delete image yang akan kita request via AJAX,

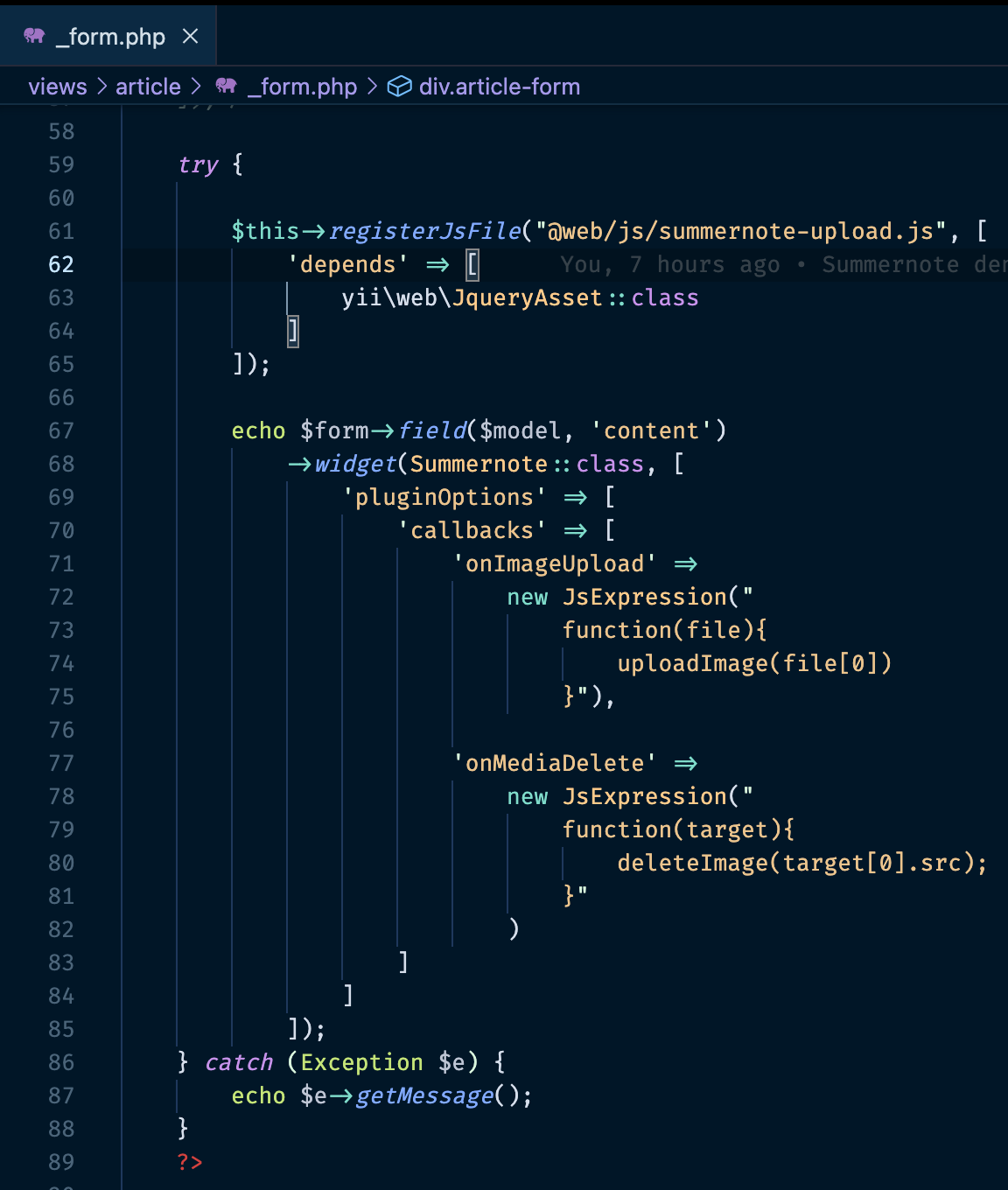
=> Modifikasi form yang akan menggunakan summernote sebelumnya,

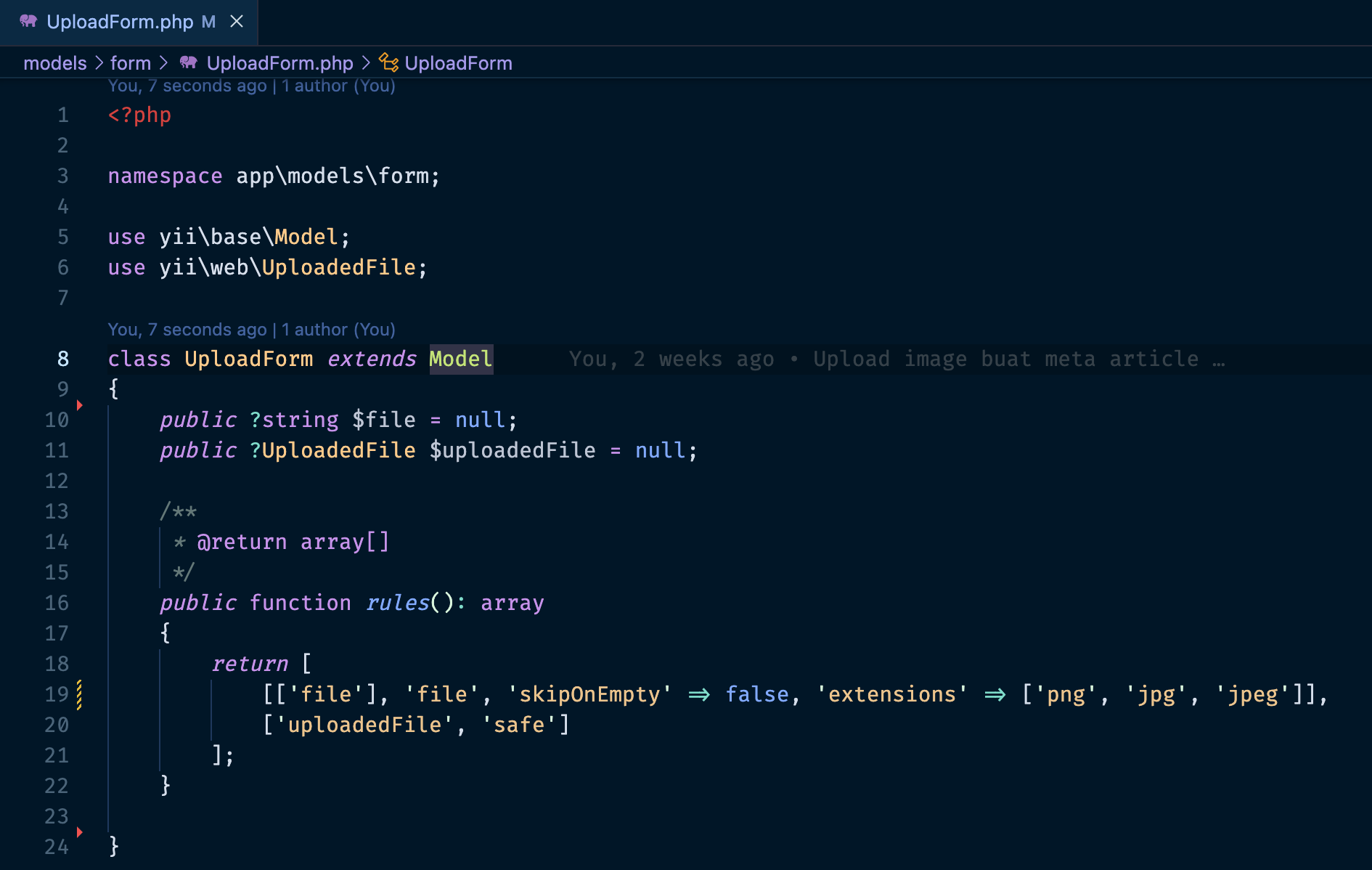
=> Siapkan Yii2 model untuk representasi data dari jQuery ke dalam form yang akan dipanggil oleh controller,

=> Siapkan controller untuk menghandle request dari jQuery dengan ketentuan-ketentuan sebagai berikut
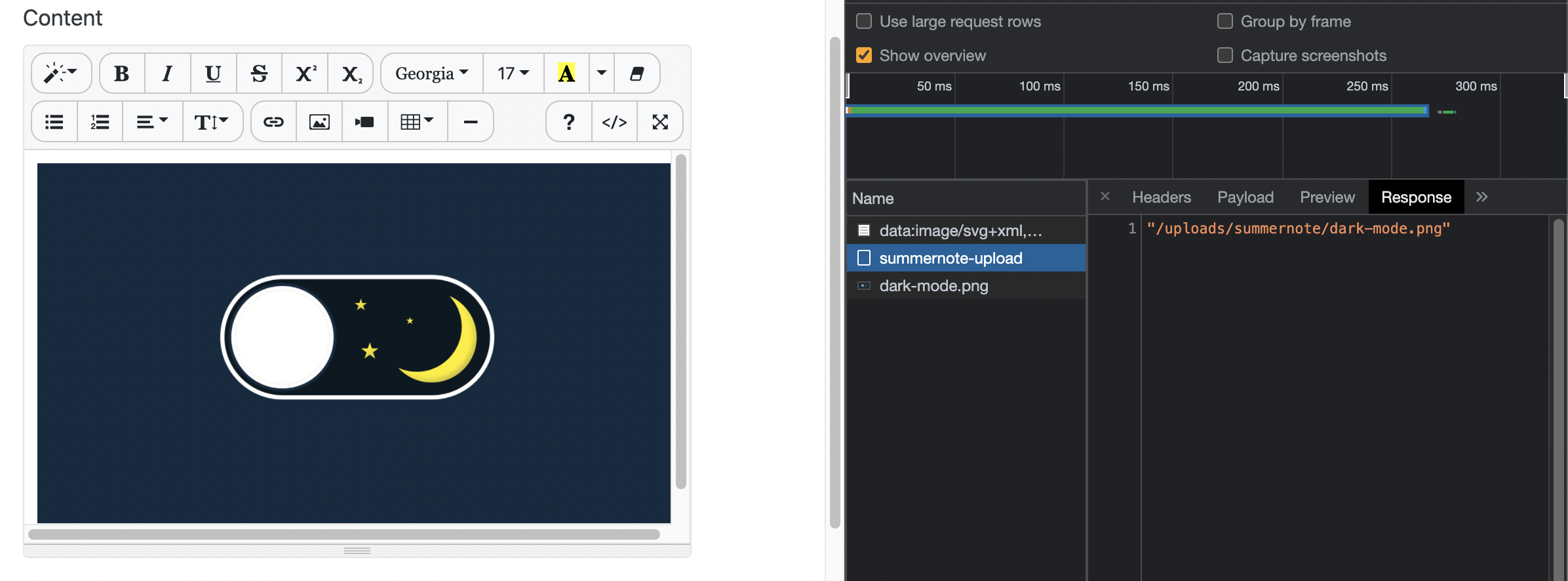
==> Untuk upload, controller akan me - return string link file image, dengan definisi dari SummernoteUploadAction::class,

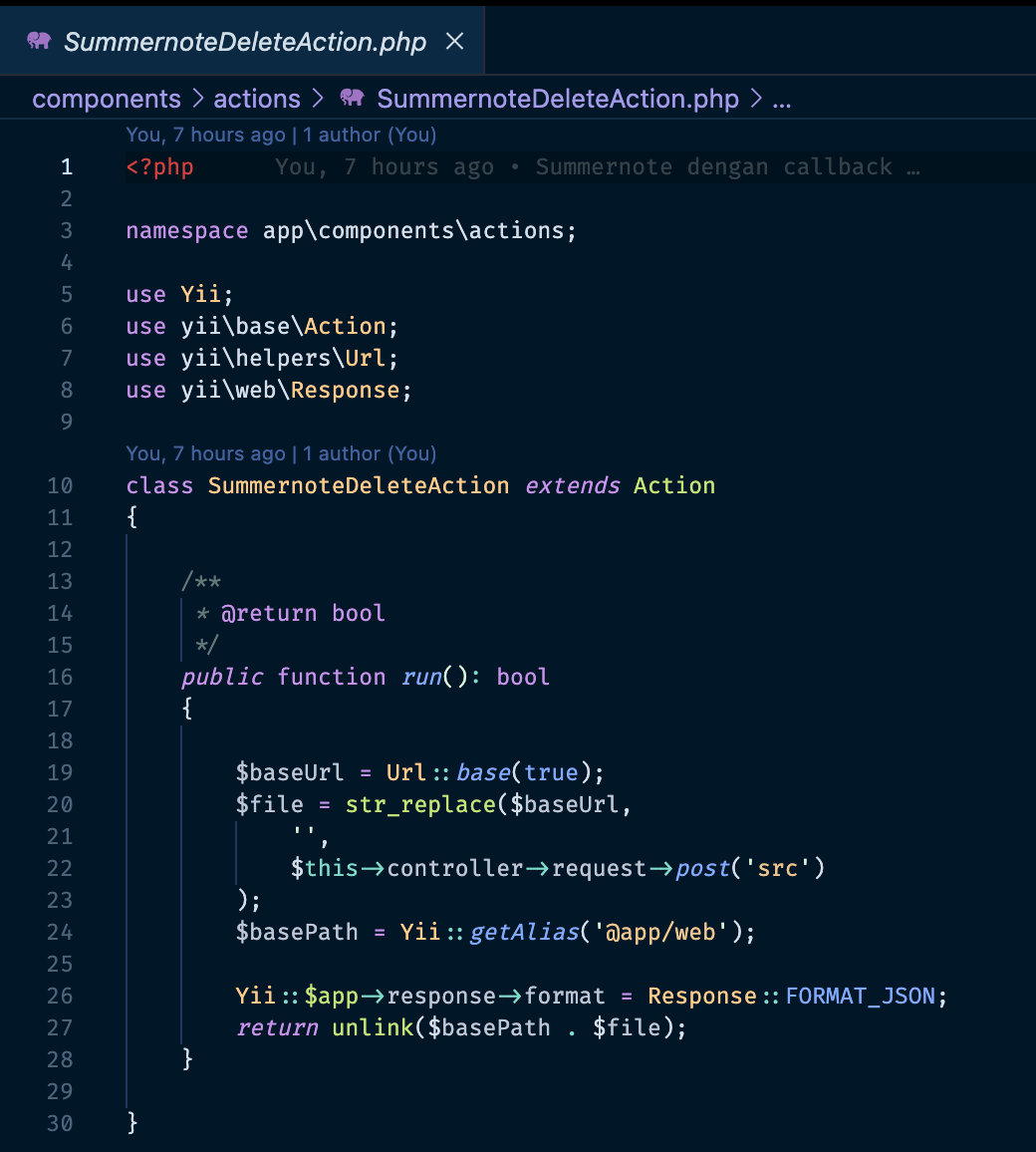
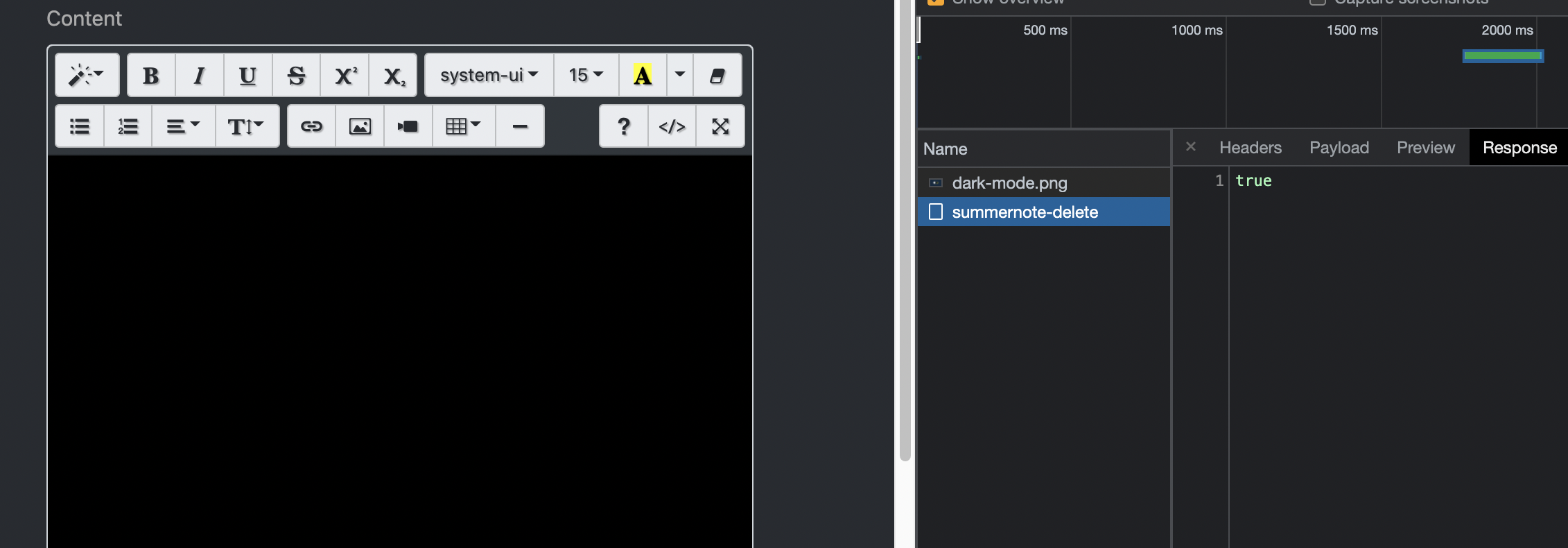
==> Untuk delete, controller akan me - return nilai boolean, apakah file tersebut benar-benar terhapus di sisi server, dengan definisi dari SummernoteDeleteAction::class,

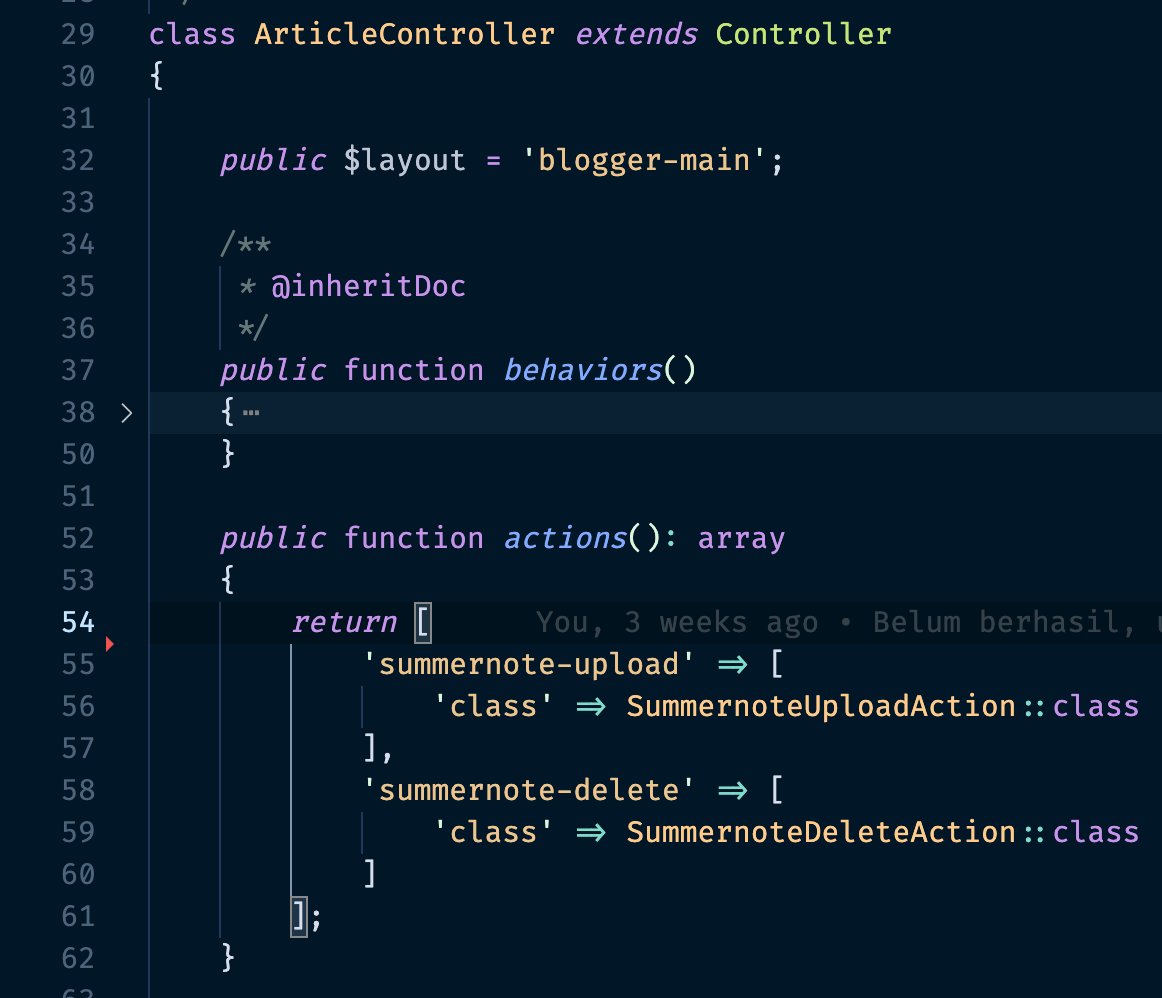
==> Kemudian panggil class-class ini dari dalam controller:

Hasilnya bisa di test langsung pada web-app Yii2 milik Kita dengan menggunakan button upload image pada toolbar,

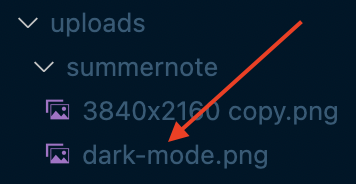
Jika kita menggunakan direktori lokal pada web sebagai penyimpanan upload, Anda bisa melihat file yang sudah kita upload:

Dan saat kita hapus image tersebut, kita akan mendapatkan hasil seperti ini.

Demikian dan semoga bermanfaat.
Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar