Dengan asumsi bahwa kita sudah berhasil melakukan instalasi Angular framework, kita akan belajar membuat komponen Angular kita yang pertama. Beberapa prinsip utama yang harus dipahami adalah sebagai berikut.
Angular sendiri pada dasarnya sudah memiliki satu component sebagai root utama tempat me-render HTML web app, yaitu app.component.html. Sehingga tugas kita sebagai developer adalah `menempelkan` component-component yang kita inginkan ke app.component.html ini.
Dalam case ini, sebuah component didaftarkan sebagai sebuah module, dan Angular memiliki tempat untuk me-load semua module yang ada pada file app.module.ts
Prinsip utama membuat component adalah:
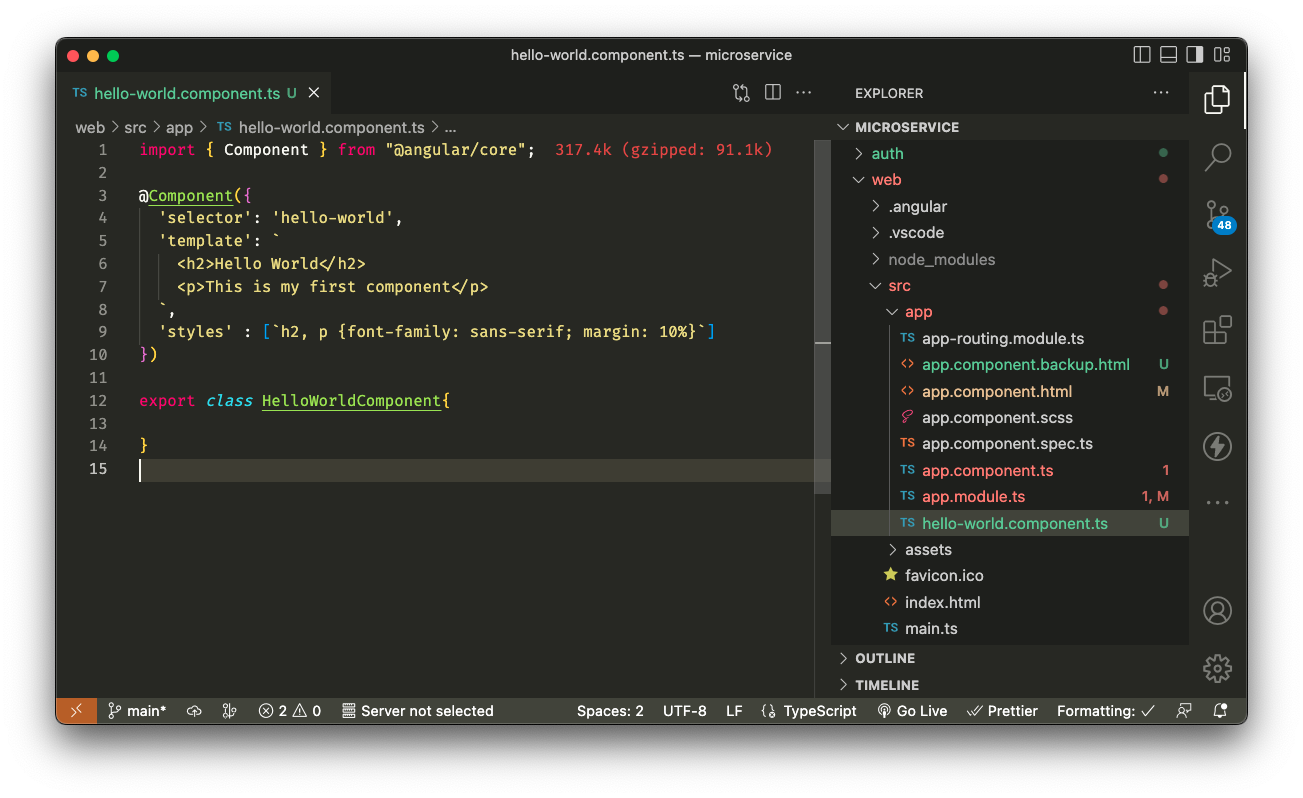
- Buat sebuah file component yang ber-ekstensi *.ts, dalam hal ini kita sebut hello-world.component.ts yang berfungsi sebagai Decorator HTML. Kemudian component tersebut kita export sebagai sebuah class seperti di dalam paradigma NodeJS, dengan nama yang sama dengan nama file nya dengan menggunakan format penamaan PascalCase,
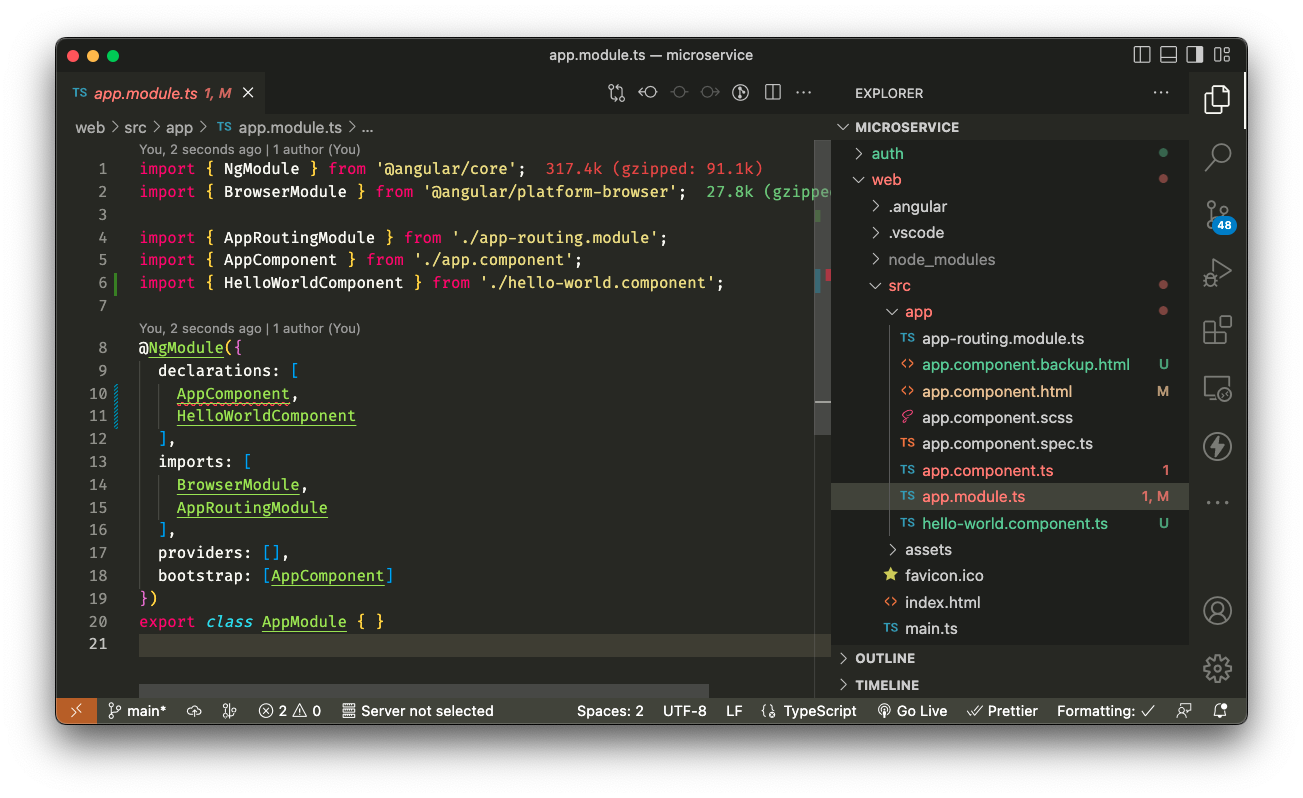
- Daftarkan hello-world.component.ts ke dalam module utama, yaitu app.module.ts
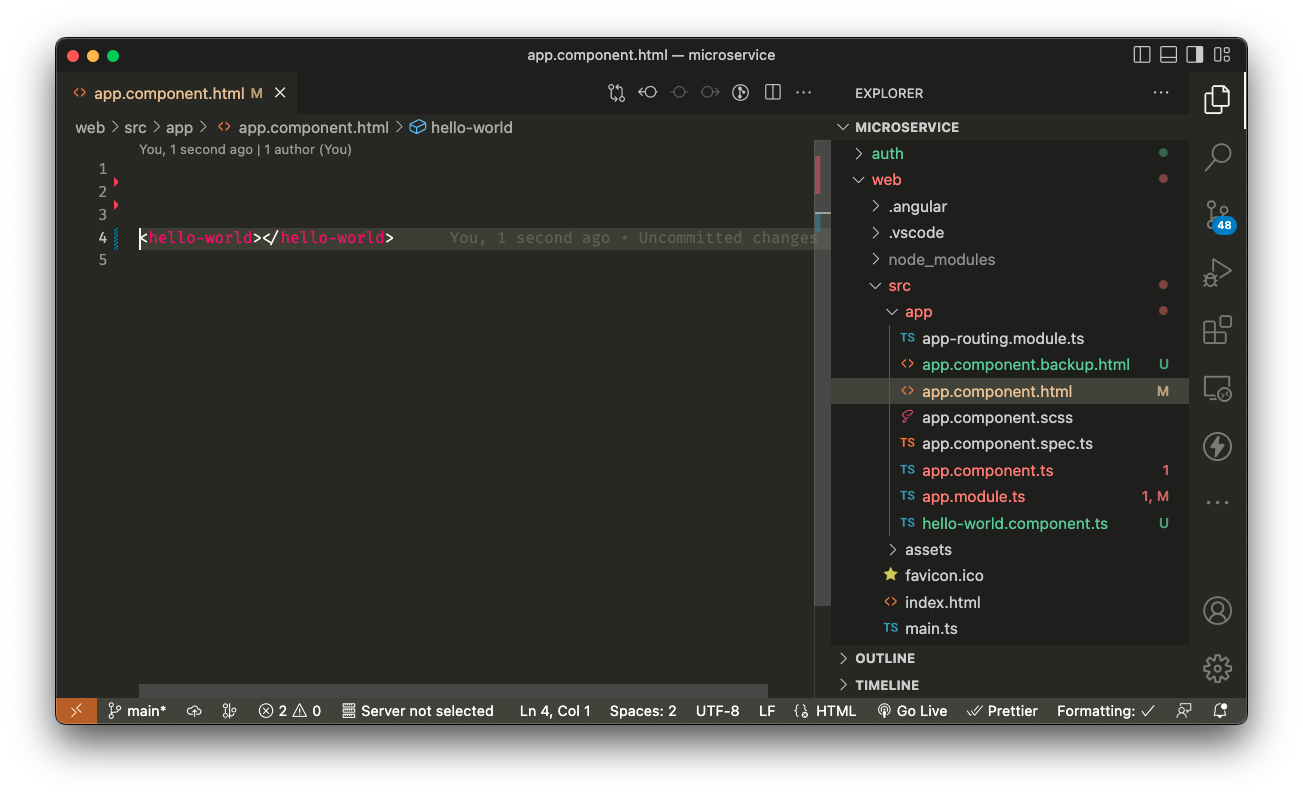
- Panggil hello-world di dalam app.component.html, menggunakan sintaks <hello-world></hello-world>
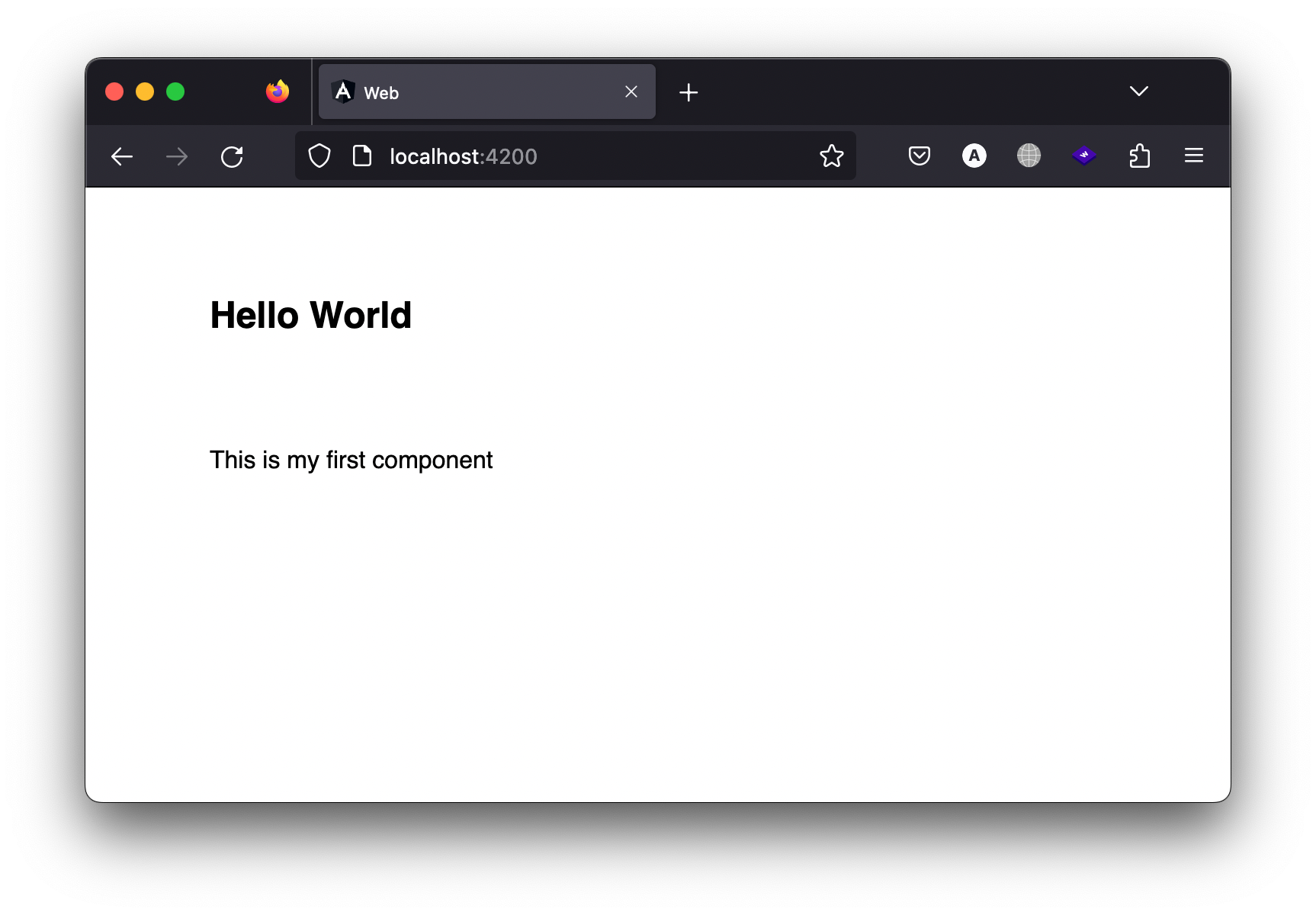
Untuk memudahkan dalam memahaminya, berikut adalah source code sesuai dengan urutan penjelasan diatas:




Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar