Template
Setiap component yang dibuat, wajib menggunakan template berbasis HTML yang akan di render disisi browser (Ini best practice). Jadi key `template` akan dirubah ke `templateUrl` didalam decorator @Component.
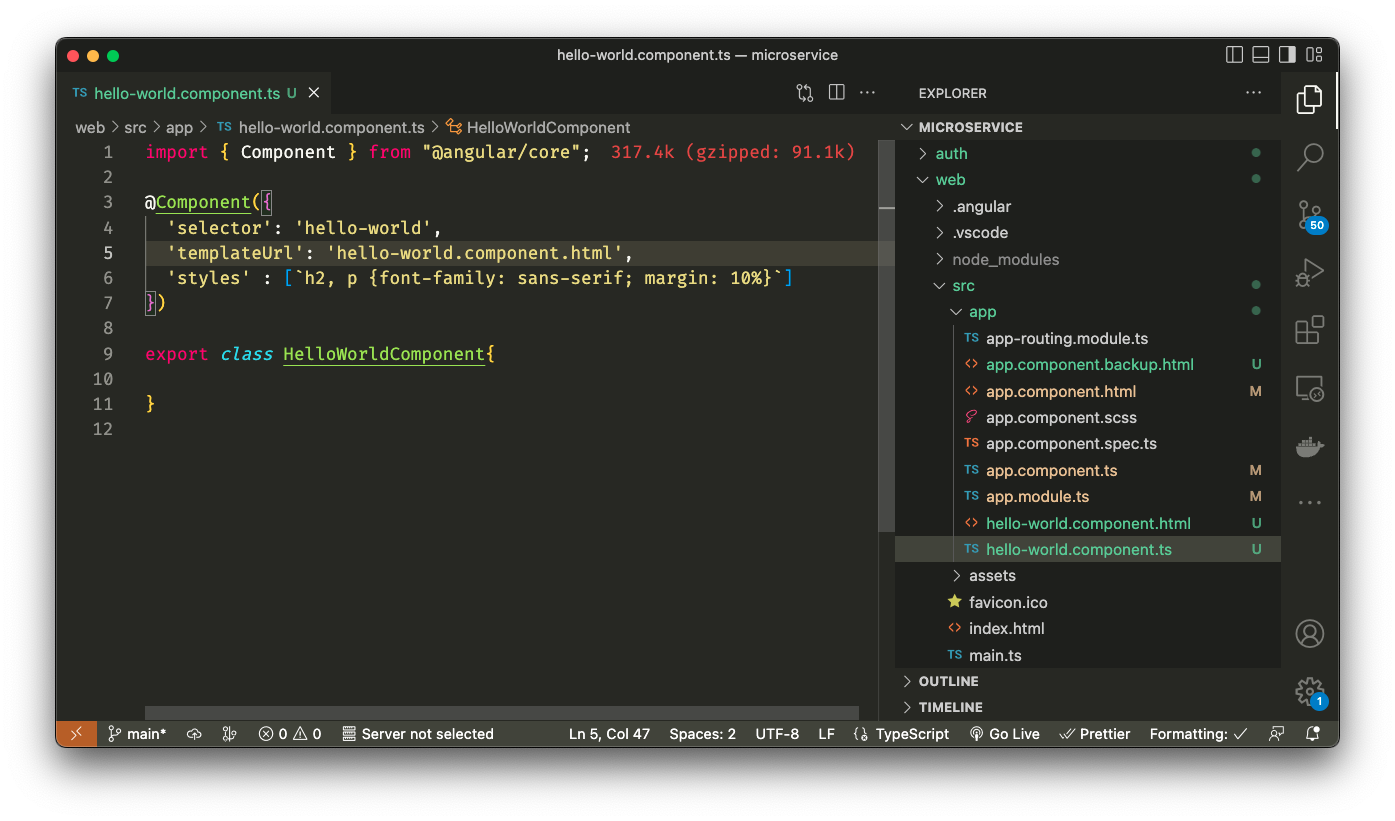
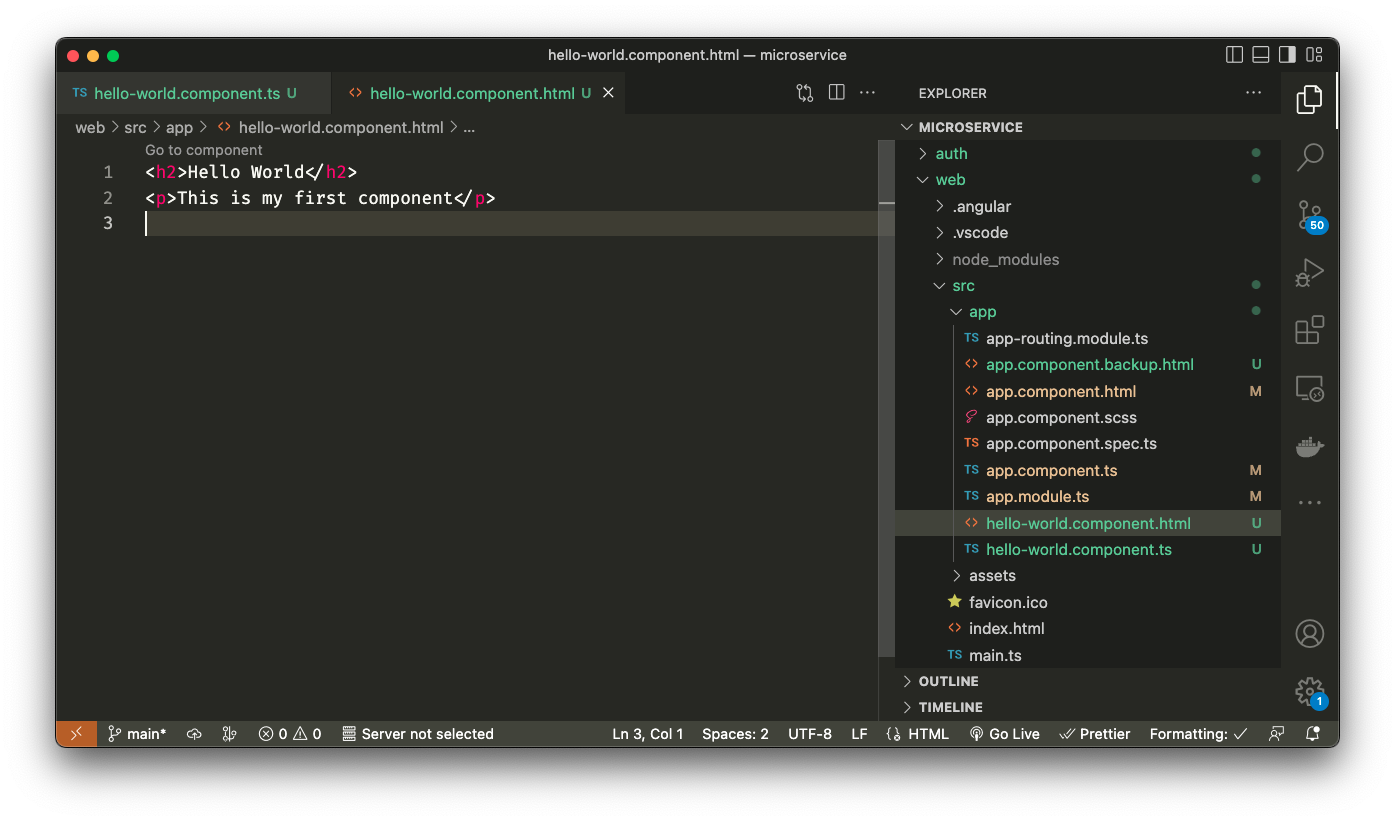
Lanjutan dari https://dzil.my.id/read/belajar-angular-basic-application-1, kita akan merubah `template` ke `templateUrl` pada `hello-world.component.ts` dengan value `hello-world.component.html`. Kita akan menyalin hardcode value `template` ke sebuah file baru yaitu `hello-world.component.html` sebagai berikut.


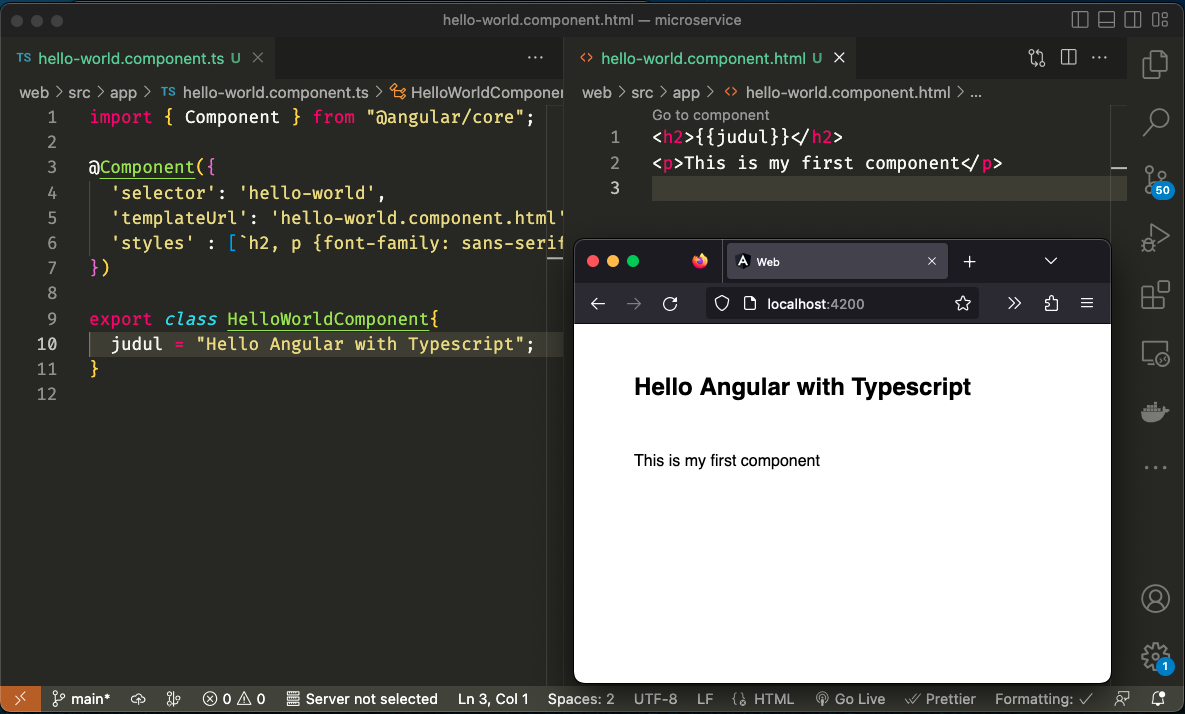
Hasil yang seharusnya didapatkan Web UI tidak akan berbeda pada tutorial sebelumnya. Jika ada error, restart ng serve nya.
Property
Sebuah class component bisa memiliki property yang bisa di binding ke component HTML nya. Untuk memanipulasi value dari sebuah property HTML (baca: component) gunakan operand {{ value }}, "Notice the use of double curly braces—they instruct Angular to interpolate the contents within them". Kalau di Yii2, ini seperti `value binding` pada method `$this->render('some_view', [ 'value' => $someValue ])`.

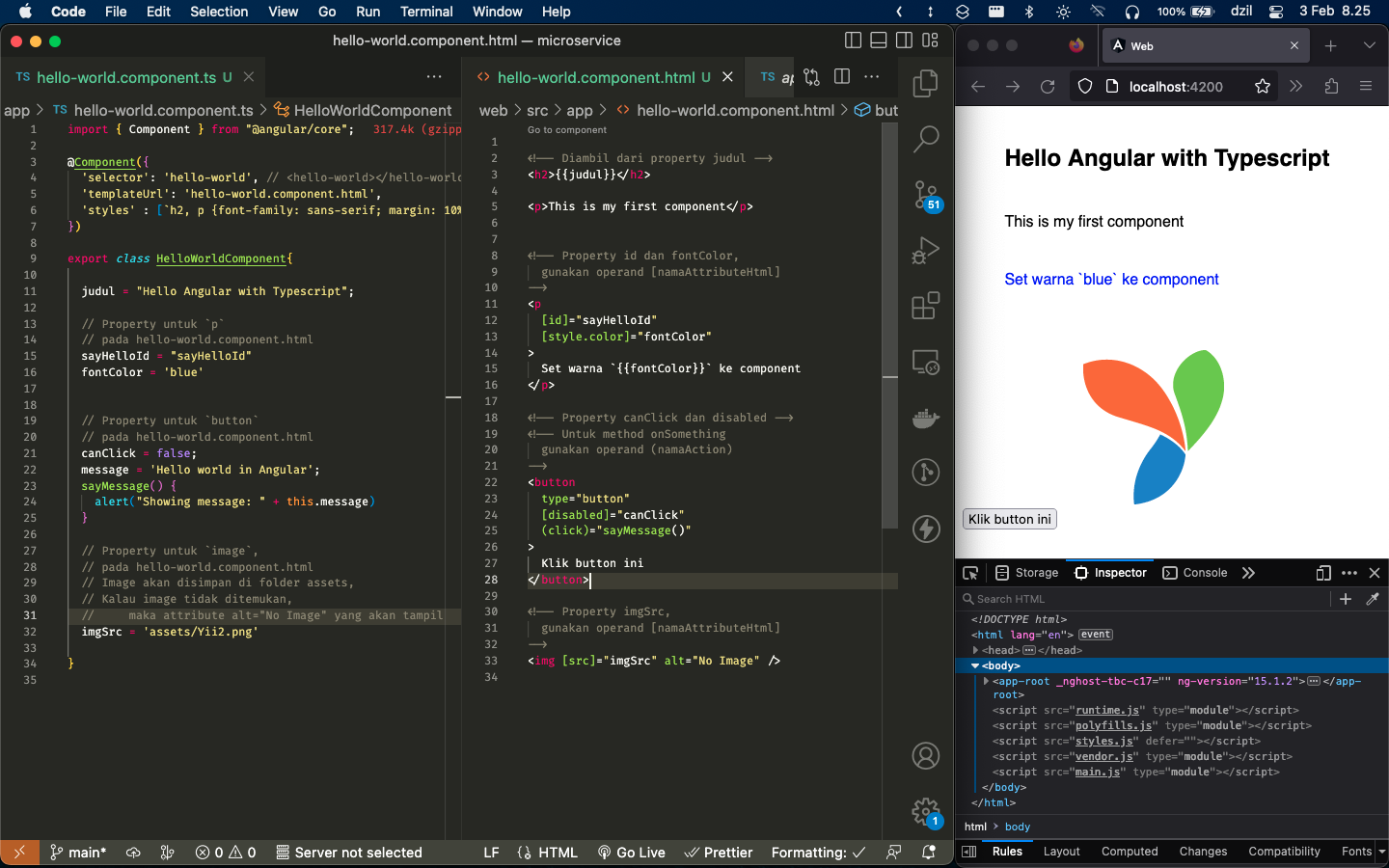
Kemudian, property binding ini juga bisa di-implementasi-kan sebagai value ke attribute bawaan HTML, seperti id="someValue", class="someValue", dsb. Namun berbeda dengan cara sebelumnya, Gunakan syntax: `[namaAttributeHTML]="propertyClassComponent"` yang sudah menjadi aturan baku dari Angular. Sebagai contoh.

Hal yang harus di-ingat mengenai property binding di sesi blog ini adalah:
- Untuk mendapatkan value dari sebuah Property ClassComponent, gunakan operator `{{namaProperty}}`,
- Spesial untuk mendapatkan value dari sebuah Property ClassComponent pada attribute HTML ClassComponent, gunakan deklarasi `[namaAttributeHtml]="namaProperty"`
Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar