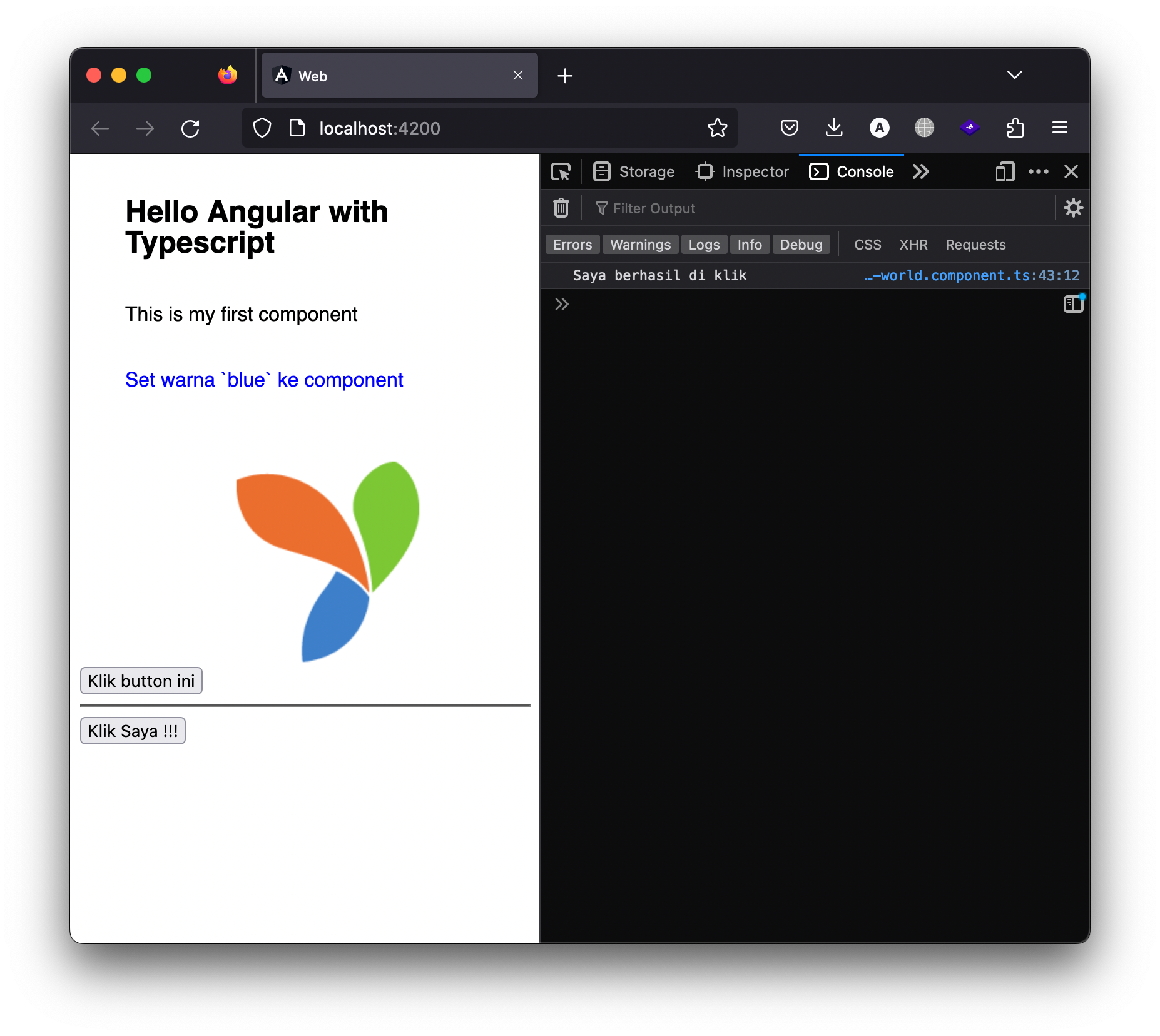
Sebuah element HTML button bisa memiliki eventListener yang digunakan untuk melakukan suatu action, misalnya `onClick()`. Disini Kita akan mempelajari bagaimana Angular me-representasikan eventListener tersebut. Jika penulisan umum sebagai berikut:
<button onclick="namaFunctionJs()" > Klik Saya!!! </button>
maka di dalam Angular, berikut adalah interpretasinya:
<button (click)='propertyDalamClassComponentBertipeFunction()'> Klik Saya !!!</button>

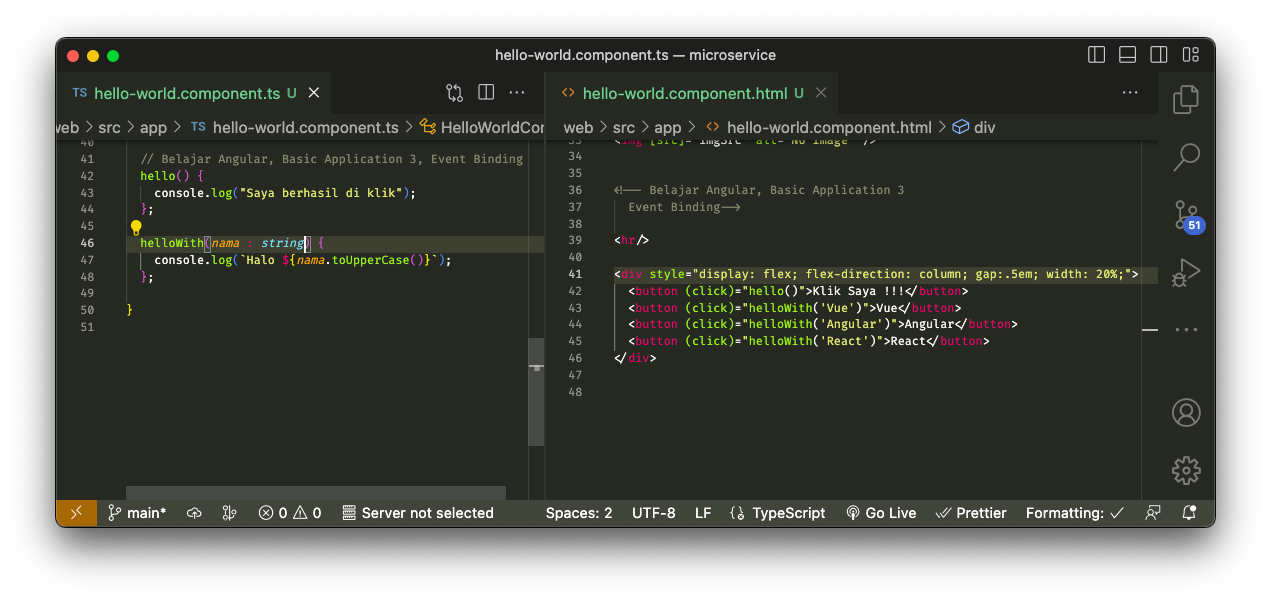
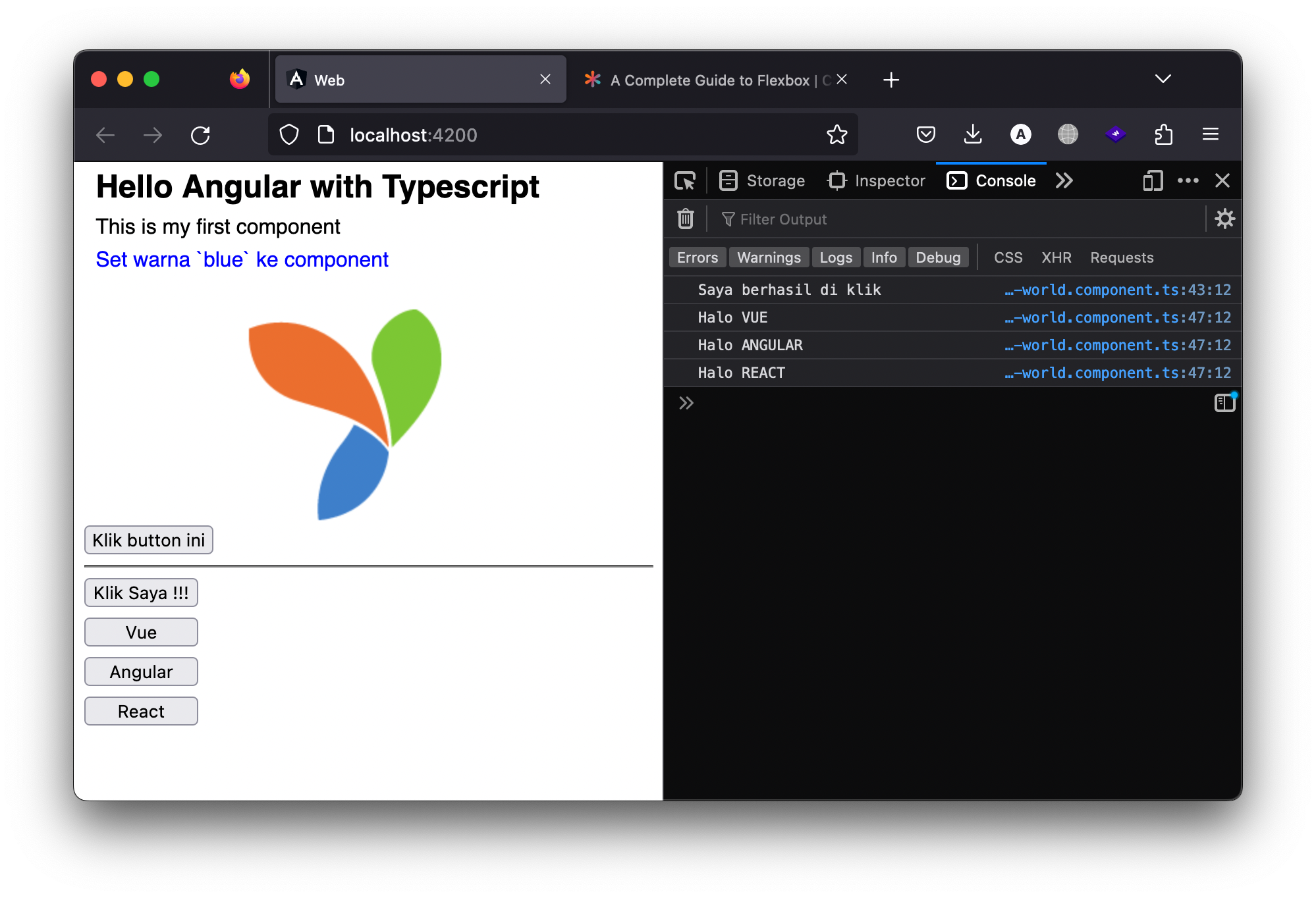
Kita bisa mempassing parameter (sebuah atau lebih dari satu) ke eventListerner HTML, seperti pada contoh berikut:


Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar