Ada dua jenis directives di Angular, yaitu Attribute Directives dan Structural Directives. Attribute Directives mengubah tampilan elemen yang terkait, sementara Structural Directives memodifikasi bagaimana elemen dalam template HTML ditampilkan.
Directives adalah bagian dari Angular yang memungkinkan Anda menambahkan componen custom pada template HTML. Directives memberikan atribut tambahan pada elemen HTML dan memodifikasi bagaimana elemen tersebut menampilkan dan berperilaku.
Attribute Directives adalah directives yang mengubah tampilan elemen HTML. Berikut adalah beberapa contoh Attribute Directives di Angular:
ngClass: memungkinkan Anda untuk menambahkan class CSS pada elemen HTML berdasarkan kondisi.
ngStyle: memungkinkan Anda untuk menambahkan style CSS pada elemen HTML berdasarkan kondisi.
ngModel: memungkinkan Anda untuk memasang two-way data binding pada elemen HTML seperti input, select, dan textarea.
ngDisabled: memungkinkan Anda untuk menonaktifkan elemen HTML seperti button, input, dan select berdasarkan kondisi.
ngReadonly: memungkinkan Anda untuk membuat elemen HTML seperti input dan textarea hanya bisa dibaca (readonly) berdasarkan kondisi.
Penulisan umum Attribute Directives:
<HTMLElement [ngSomething]='somePropertyFromClassComponent'> Some Text Here </HTMLElement>Contoh:
<div [ngStyle]="{'color': color, 'font-size': fontSize + 'px'}"> This is a div element with dynamic style.</div>Di sini, ngStyle adalah Attribute Directives yang digunakan untuk menambahkan style pada elemen `div`. Object literal {'color': color, 'font-size': fontSize + 'px'} menentukan style yang akan diterapkan pada elemen div.
Property color menentukan warna font, sedangkan property font-size menentukan ukuran font dalam piksel.
Nilai dari color dan fontSize diambil dari variabel / property di component Angular.
Structural Directives adalah directives yang memodifikasi bagaimana elemen dalam template HTML ditampilkan. Berikut adalah beberapa contoh Structural Directives di Angular:
- ngIf: memungkinkan Anda untuk menampilkan atau menyembunyikan elemen HTML berdasarkan kondisi
- ngFor: memungkinkan Anda untuk melakukan looping pada elemen HTML dan menampilkan elemen yang sama beberapa kali.
- ngSwitch: memungkinkan Anda untuk membuat percabangan pada template HTML berdasarkan kondisi.
- ngTemplate: memungkinkan Anda untuk membuat template HTML yang dapat digunakan ulang.
- ngContainer: memungkinkan Anda untuk membuat elemen container tanpa menambahkan tag HTML ekstra
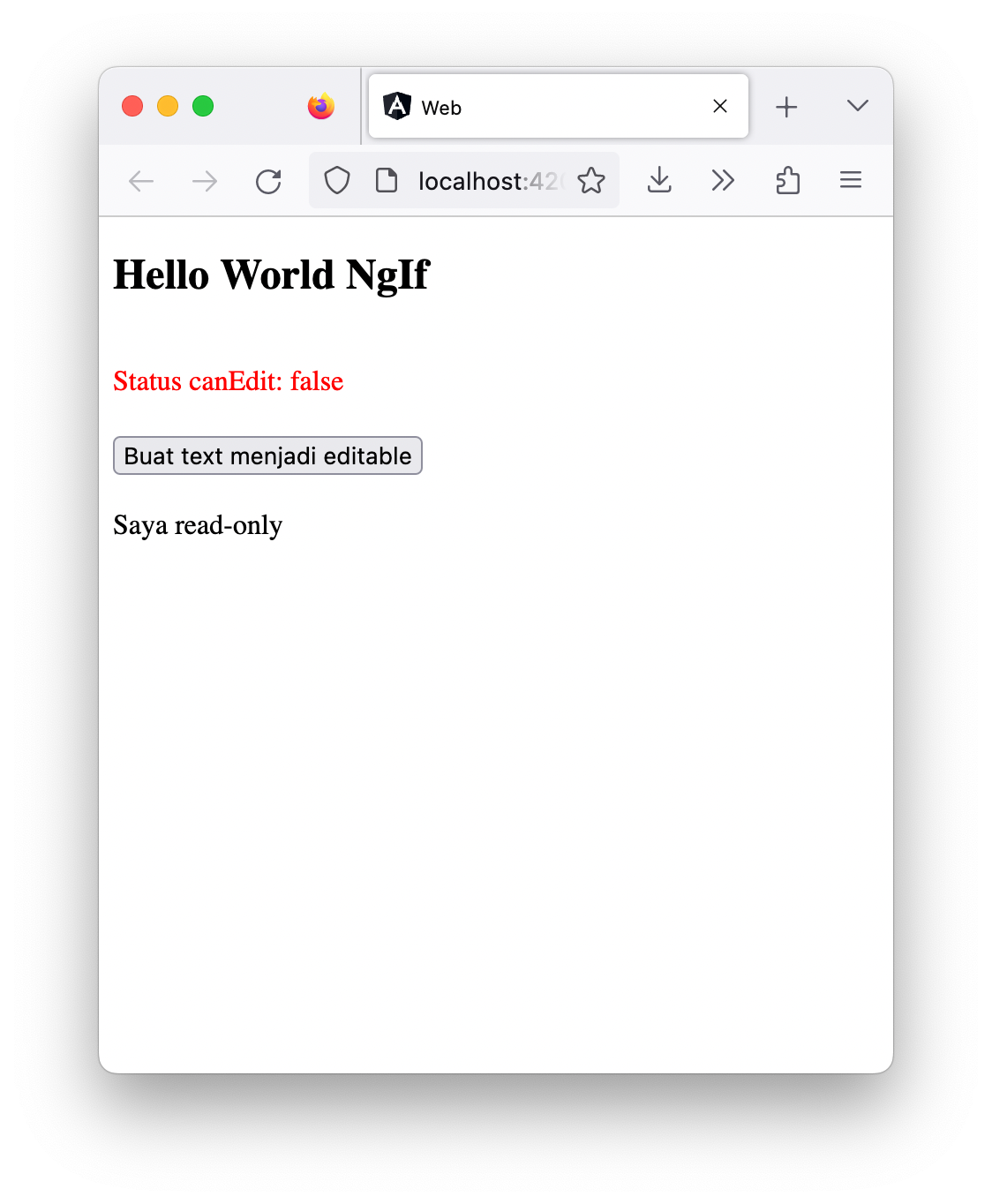
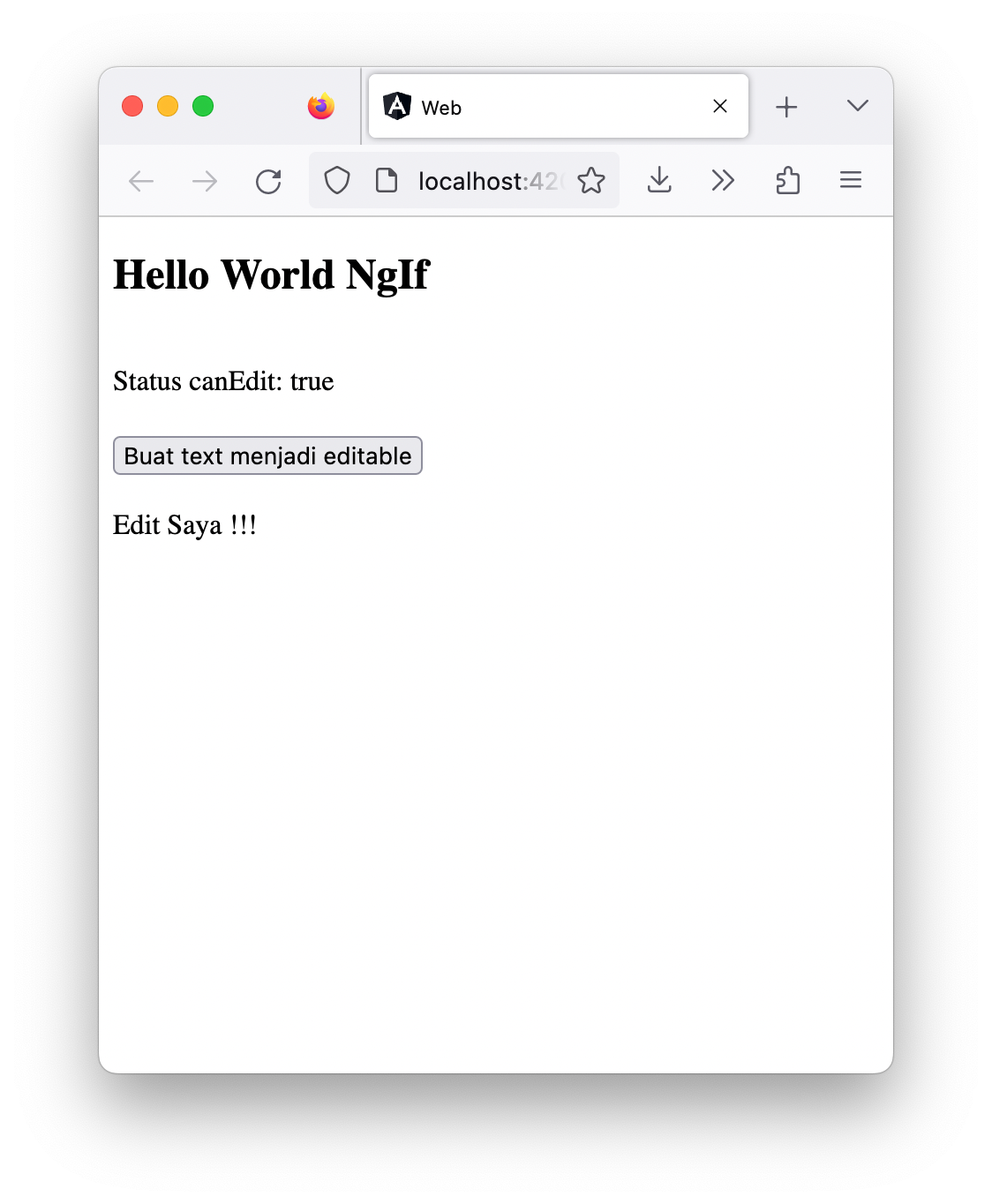
Contoh kasus, ada sebuah button yang akan memicu apakah sebuah paragraph bisa di edit atau tidak. Berikut adalah kode nya:



Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar