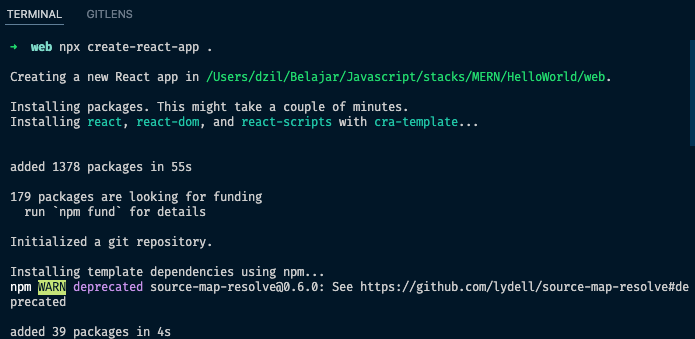
Sekarang fokus ke web part. Disini ReactJS akan menjadi tanggung jawab untuk membuat web SPA dimana lingkungan hidupnya hanya ada di folder web.

Jalankan web app nya dengan perintah : `yarn start`

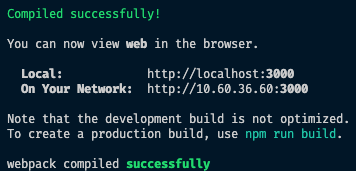
Di terminal akan ada informasi bagaimana cara mengkases ReactJS ini:

Maka default browser akan terbuka dan menampilkan halaman bawaan React:
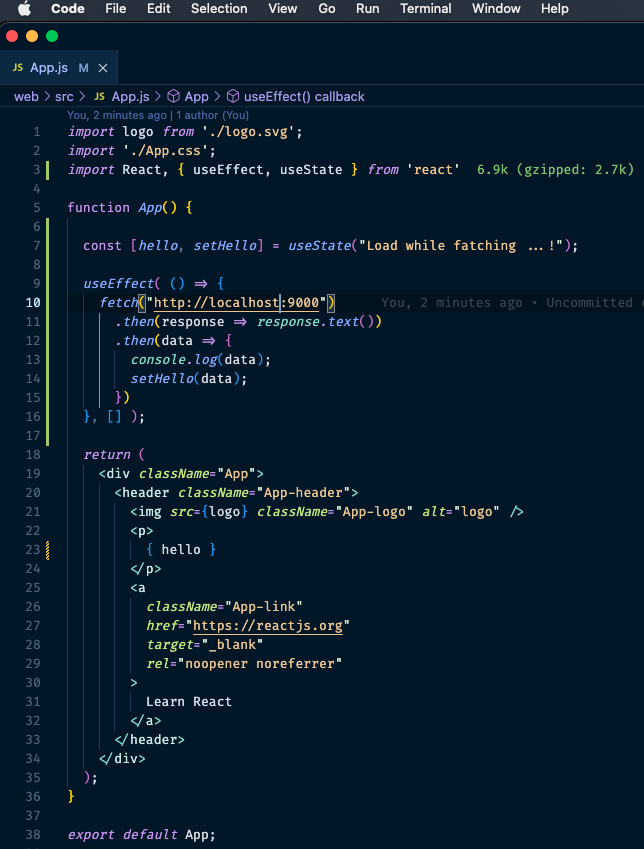
 Oke, kemudian kita akan melakukan fetching data dari ReactJS ke ExpressJS menggunakan ES6 Fetch API saja. Kemudian kita akan menampikan tulisan `Hello World` tersebut pada satu tag <p></p>. Berikut kode manisnya:
Oke, kemudian kita akan melakukan fetching data dari ReactJS ke ExpressJS menggunakan ES6 Fetch API saja. Kemudian kita akan menampikan tulisan `Hello World` tersebut pada satu tag <p></p>. Berikut kode manisnya:

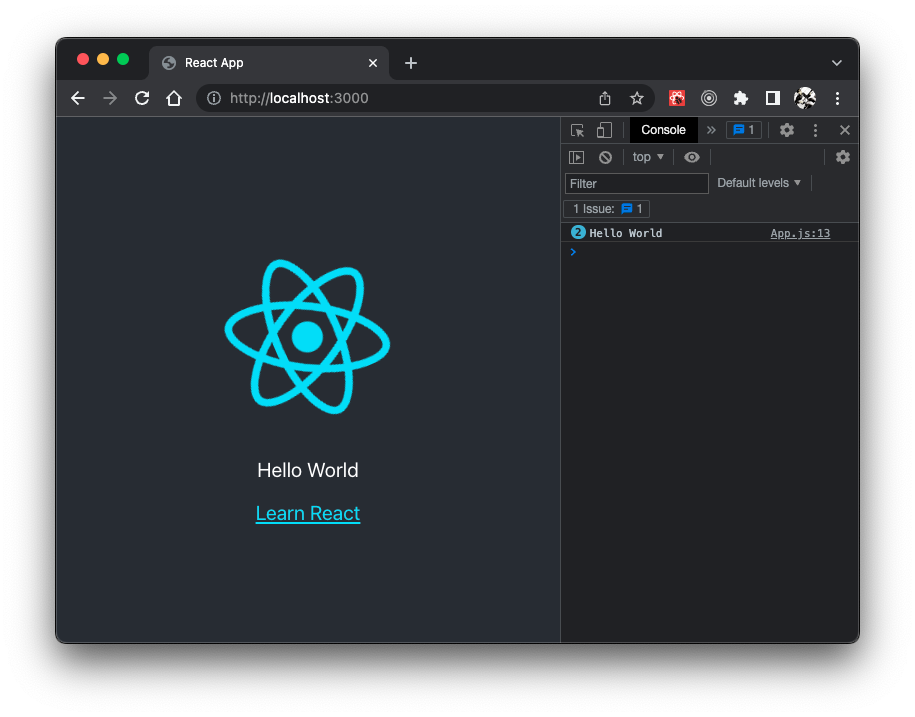
Hasilnya akan terlihat sebagai berikut:

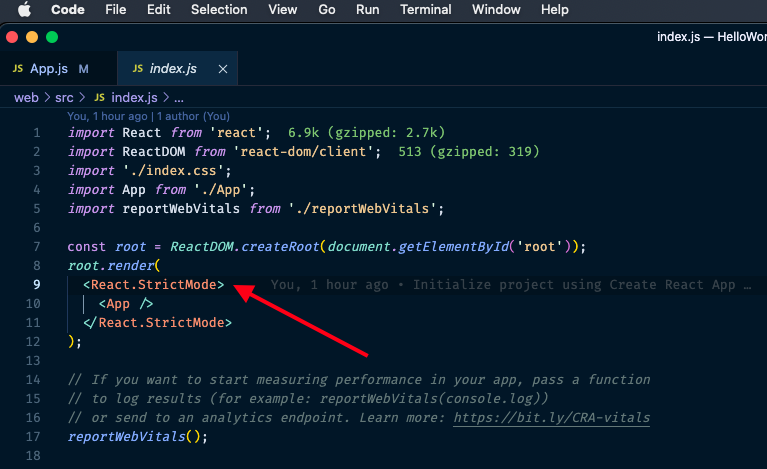
Sebagai catatan, jika kita lihat bahwa pada console, si API ke firing 2 kali, itu memang bawaanya si React saat develop yang terdefinisi dalam React.StrictMode. Kalau mau sekali firing berarti itu sudah production, remove baris kode ini di src/index.js.

Oke, web sudah jadi, kita akan membuat aplikasi mobile nya menggunakan React Native. Bener, satu bahasa pemrograman di beberapa lingkungan. Javascript di 2022 memang cocok untuk dipelajari dan didalami.
Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar