Twitter bootstrap dibangun menggunakan Grid Sistem, sehingga cukup cerdas mengatur jumlah column yang ditampilkan pada satu row berdasarkan ukuran layar perangkat user.

Satu row bisa menampung 12 column, jadi jika kita menampilkan tiga column pada layar medium, maka kita bagi 12/3 = 4. Selanjutnya Bootstrap cukup cerdas bahwa row ini sudah 12 column dan memaksa menampilkan kolom ke baris selanjutnya (di underhood).
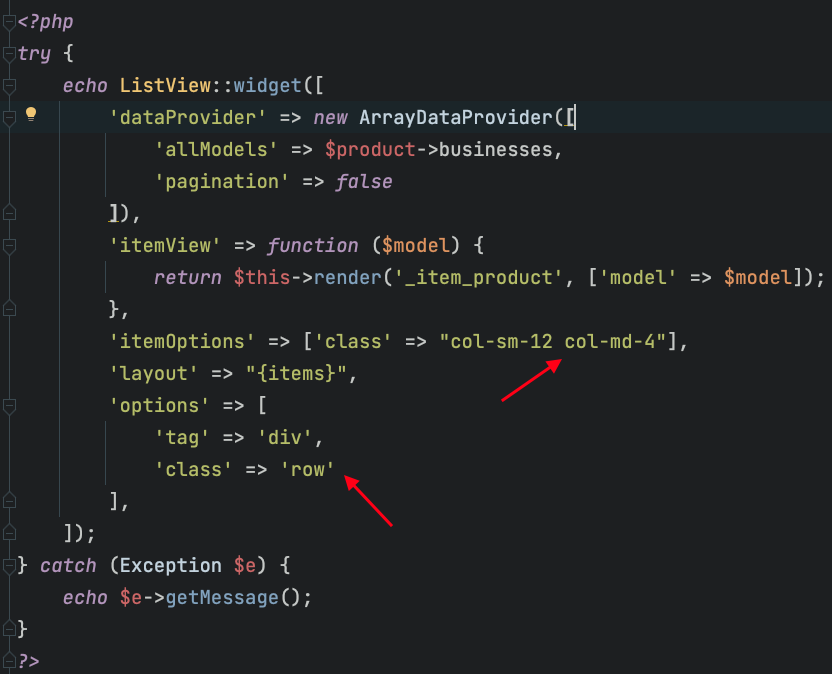
Dengan keuntungan ini, Yii2 ListView bisa menampilkan column ini dengan rapi dengan sangat simple, yaitu dengan cara menambahkan row dan column pada posisi option yang tepat, sebagai berikut.

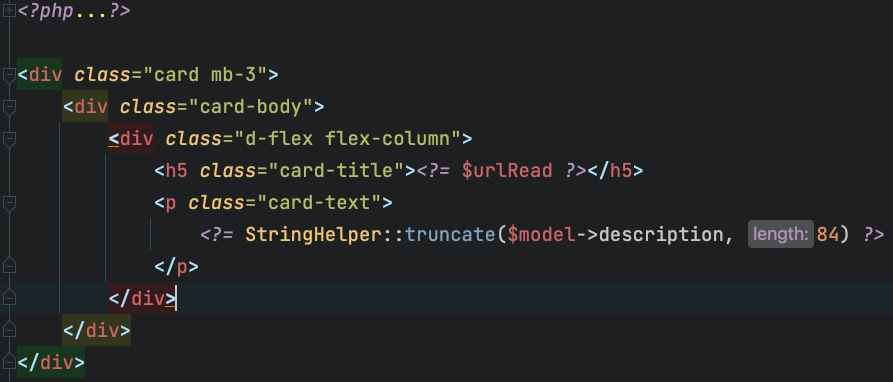
Sehingga tiap komponen item_product akan konsisten, contohnya sebagai berikut:

Demikian dan semoga berguna
Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar