Pada artikel sebelumnya : https://dzil.my.id/read/yii2-bagaimana-mengatur-twitter-bootstrap-column-menjadi-rapi-pada-listview, disitu saya menggunakan paradigma row-column. Beruntungnya ada cara yang lebih elegan lagi, yaitu menggunakan Card Decks. Jika menggunakan row column, height masing-masing-column bisa menjadi tidak sama, tergantung dari satu baris itu, kolom mana yang paling panjang. Hal ini kurang sedap saja dipandang mata (UI).
Jika kita ingin membatasi card seperti column paradigma, misalnya Kita ingin dalam satu row ada 3 column, maka dengan menggunakan Card Decks, kita akan memanfaatkan css untuk membatasi min-width nya sebuah card. Kita gunakan saja contoh langsung dari official web nya yaitu : '18 rem'
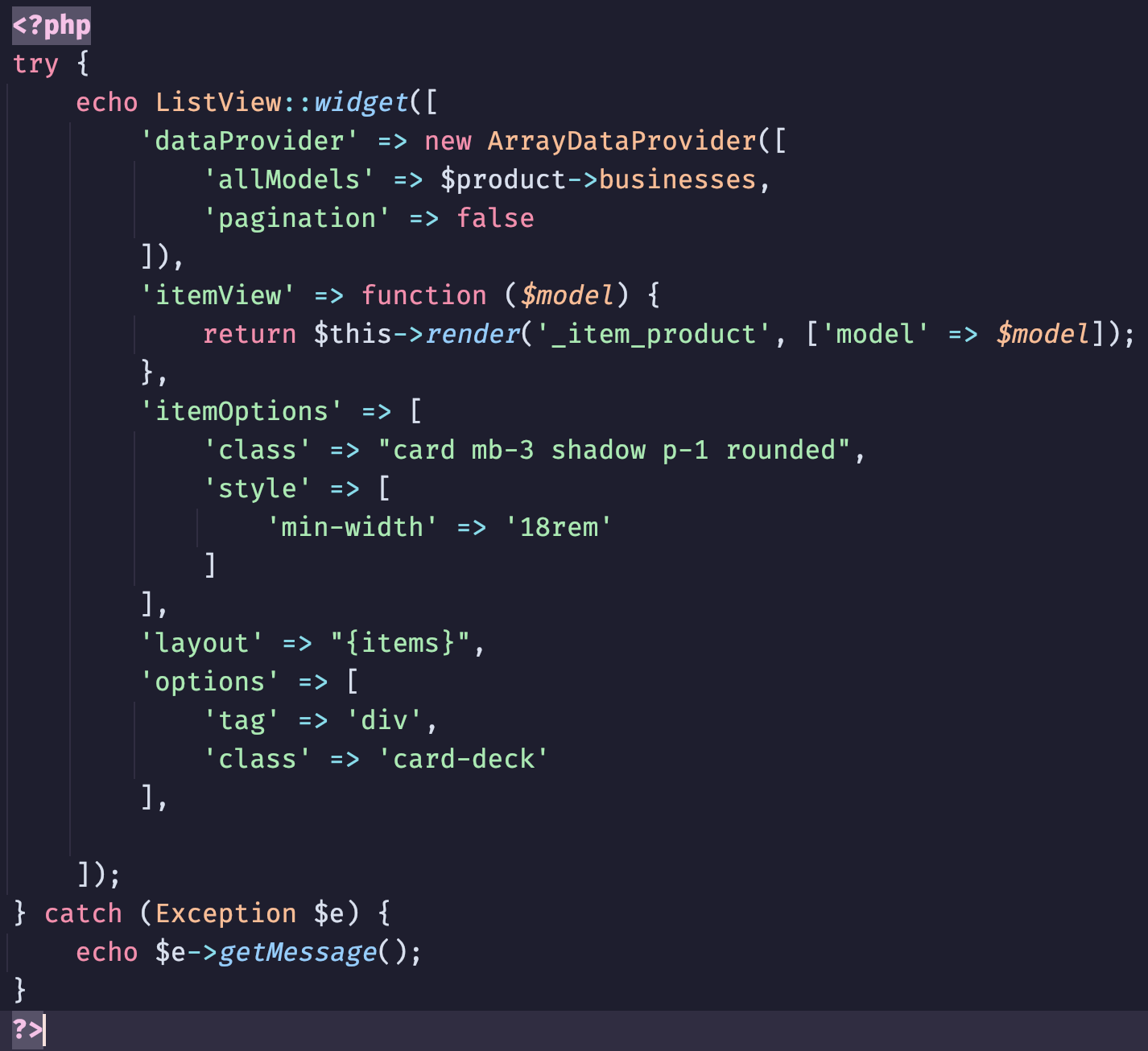
Berikut implementasinya di Yii2:

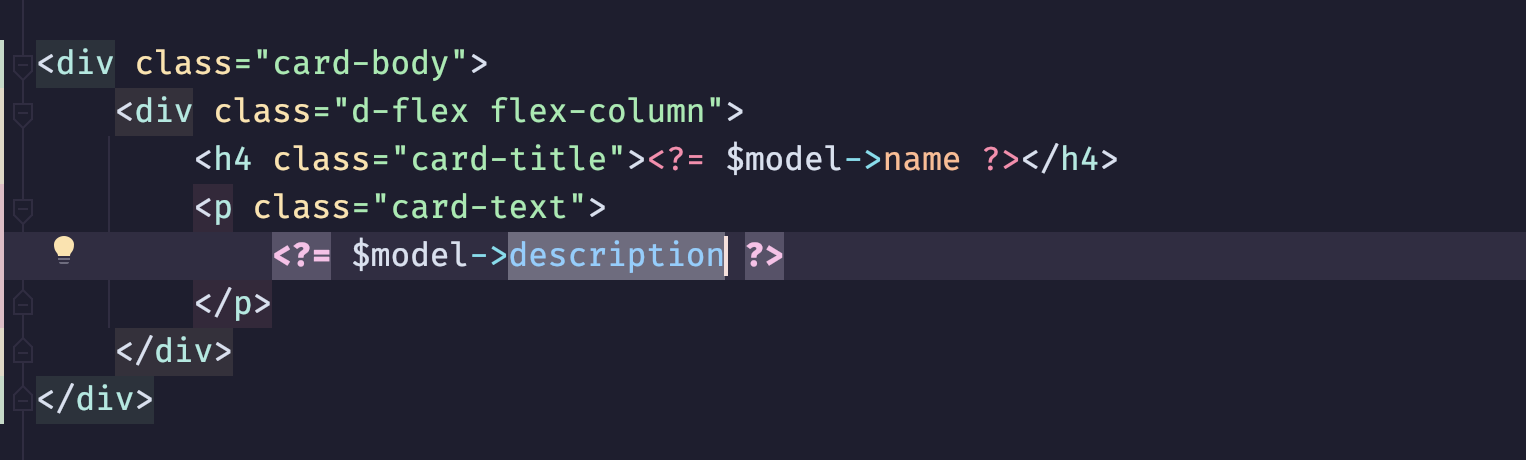
Kemudian ListView diatas akan merender file '_item_product' sebagai berikut.

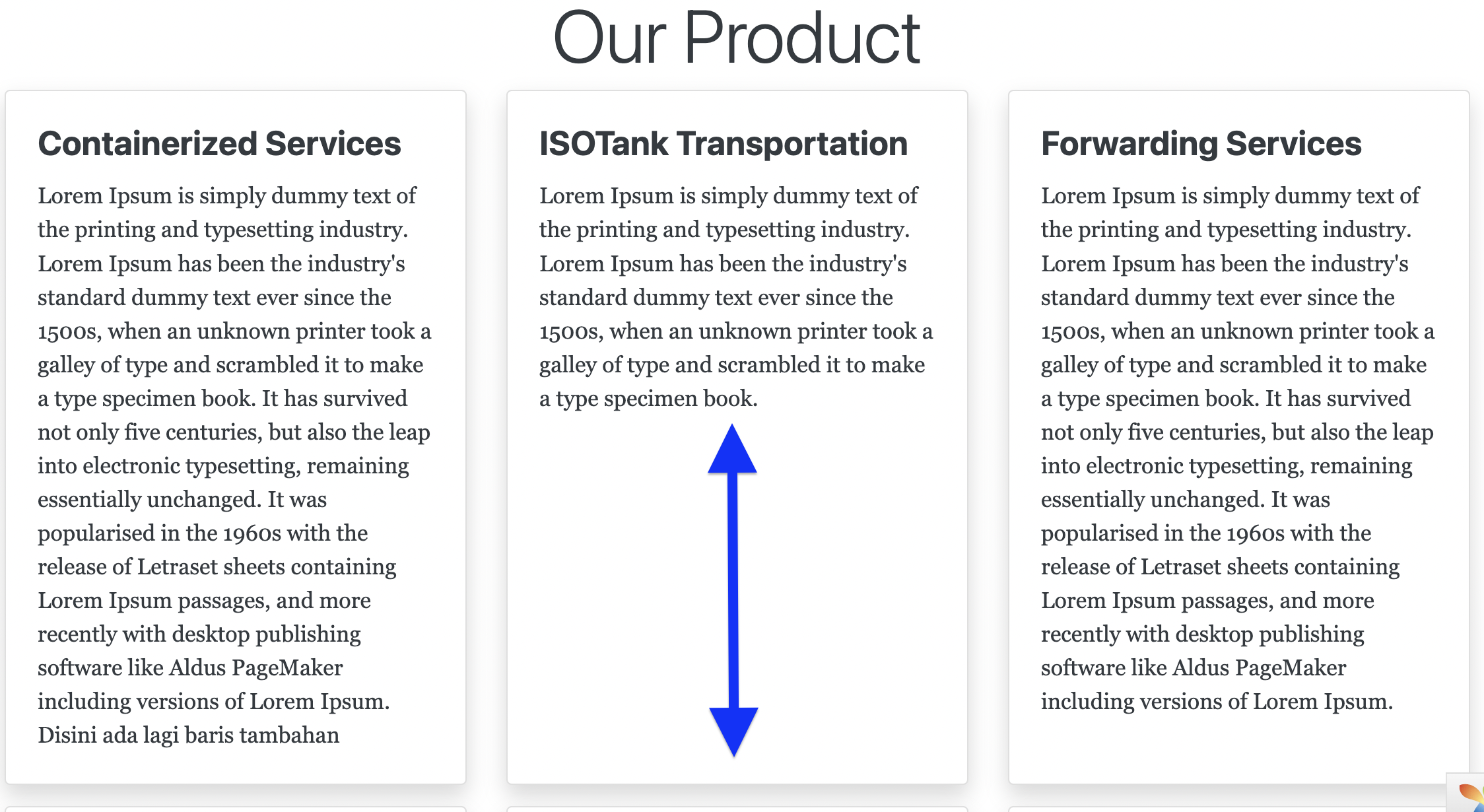
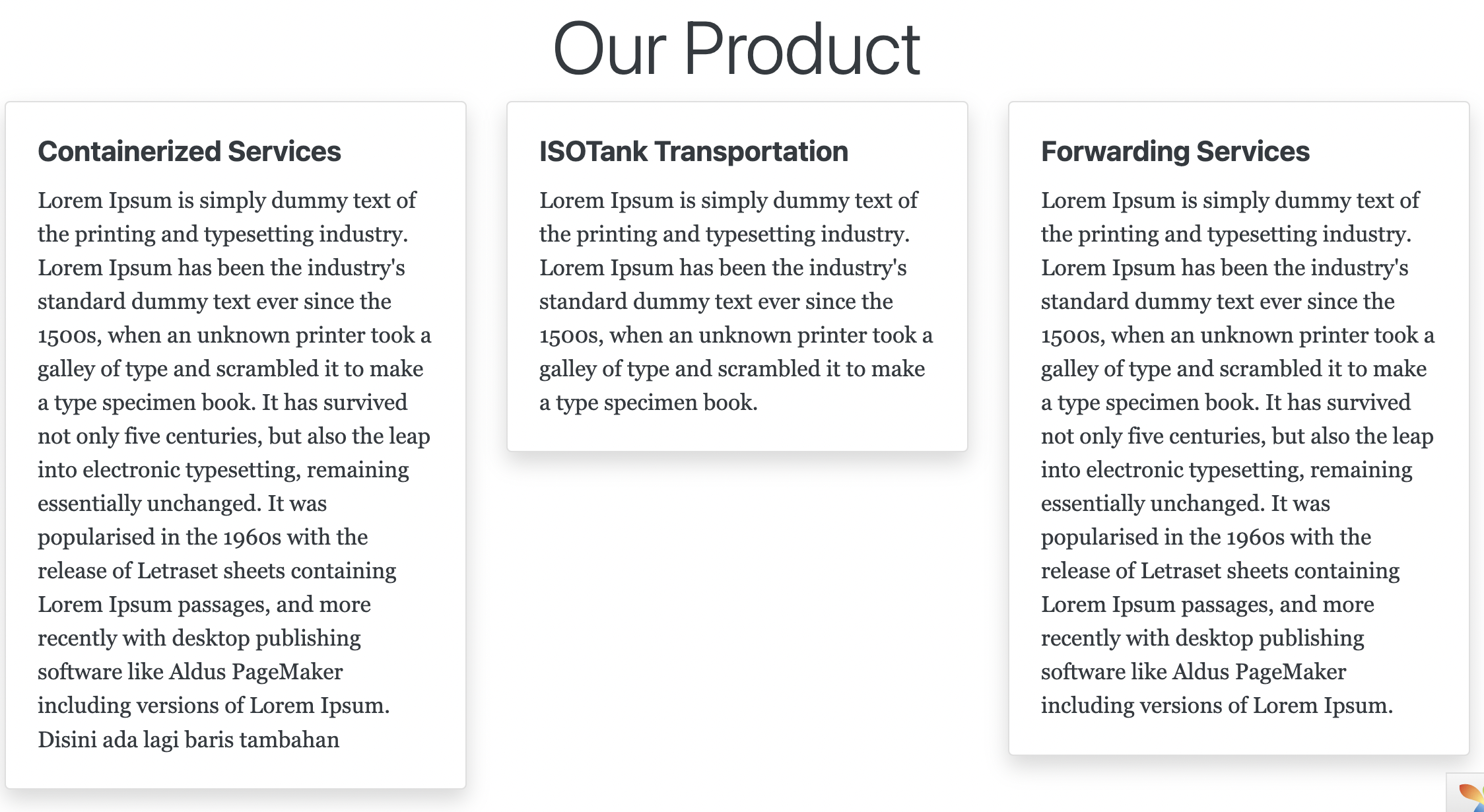
Hasilnya benar-benar menjadi rapi, dimana card yang mempunyai panjang paling tinggi akan menjadi tinggi card lainnya yang lebih pendek.

Bayangkan jika menggunakan paradigma row-column, hasilnya menjadi sekumpulan card yang tidak sama tinggi dan rasanya kurang rapi aja gitu. Terutama jika kita menggunakan di perangkat dengan layar besar, seperti laptop atau PC dengan monitor nya, akan sangat berasa bahwa UI kita kurang rapi.

Demilkian dan semoga bermanfaat.
Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar