Buat project di GCP : Google Docs, dan aktifkan library Library - nya Google Map API di Maps JavaScript API, serta generate Key API nya. Tinggal googling cara menggenerate key tersebut, berseliweran di internet.
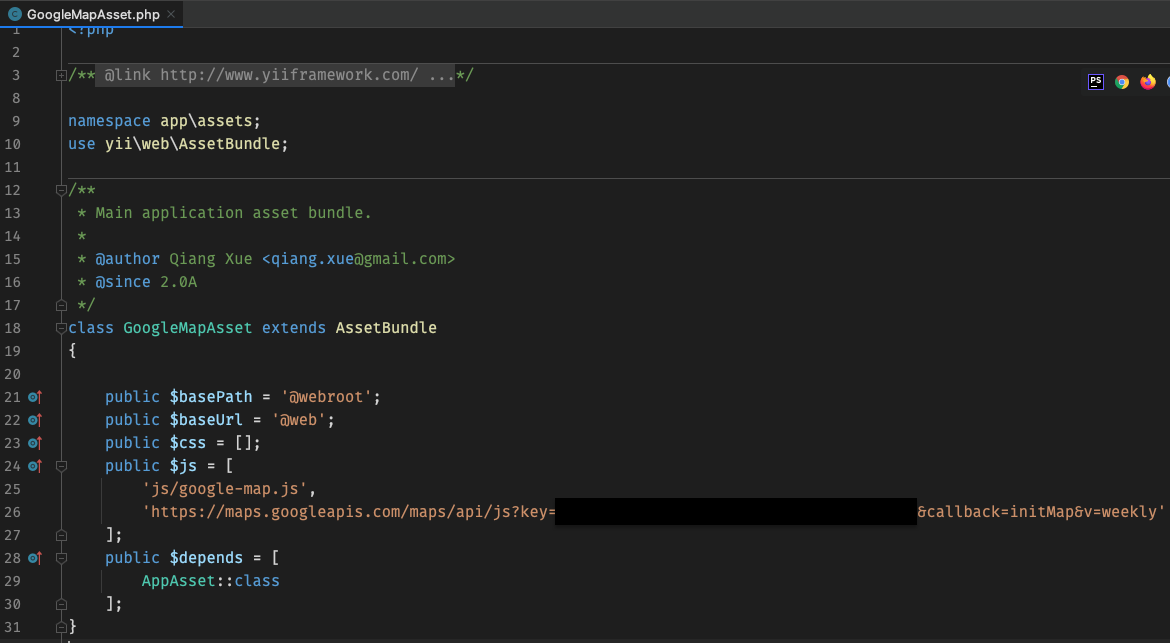
Selanjutnya di Yii2, kita buat Asset untuk menangani Asset-asset javascript tersebut

Dimana ada dua file js yang akan kita libatkan yaitu:
- API dari google map,
- JS yang kita buat untuk menghandel pemanggilan API nya:
Cara kerja :
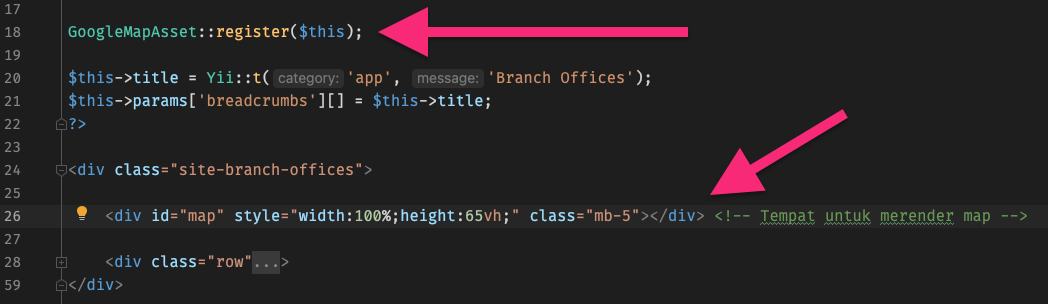
Siapkan file html sebagai view atau tempat merender map nya. kemudian panggil AssetBundle tersebut :

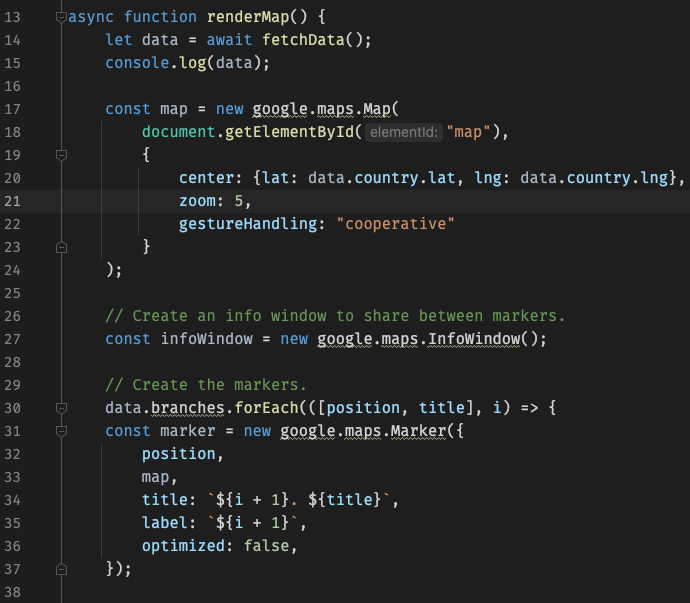
Untuk file js/google-map.js nya sebagai berikut, dengan psuode-code
- Calling sebuah controller, menggunakan fetch, dalam kasus ini adalah : branch-office/fetch-branch, hasilnya adalah data berupa json
- Siapkan function untuk merender-map nya
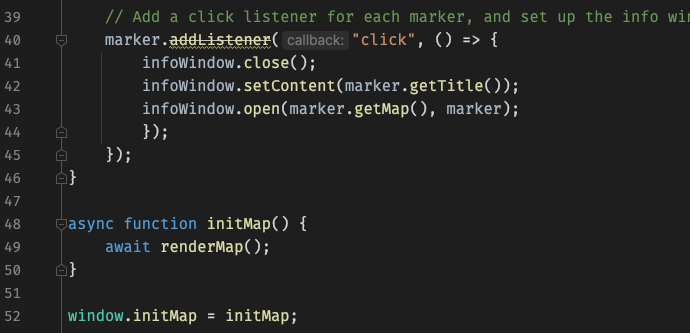
- pada function initMap, dimana kita setting sebagai callback dari API Google Map, kita tinggal panggil saja function untuk me-render map nya



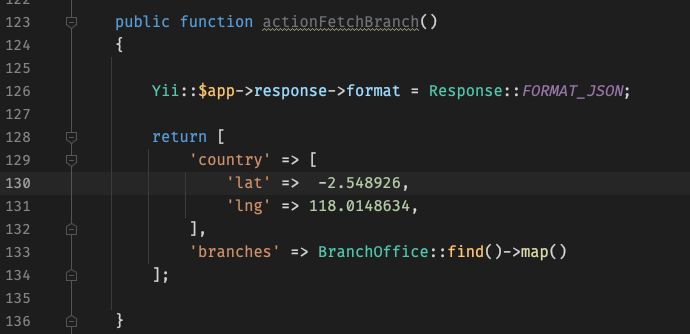
Route branch-office/fetch-branch sebagai berikut, country kita hardc0de karena dalam kasus ini, lat dan long nya adalah Indoensia:

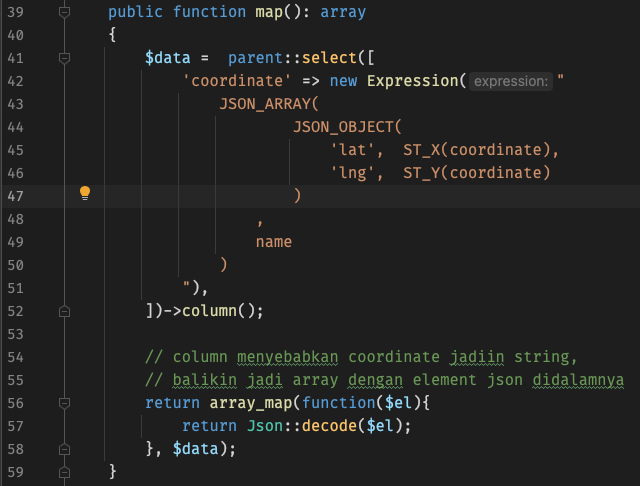
Function map untuk mengisi branhces juga sangat sederhana:

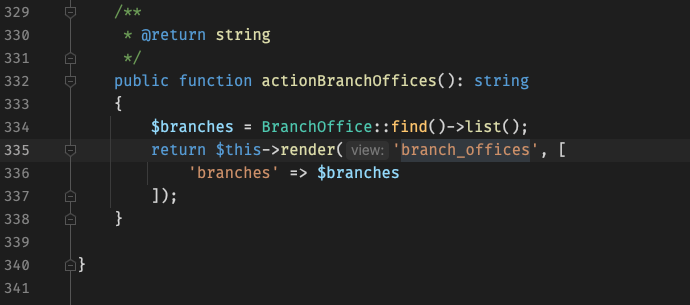
Yii2 controller sebagai metoder untuk merender view nya nya sangat simple:

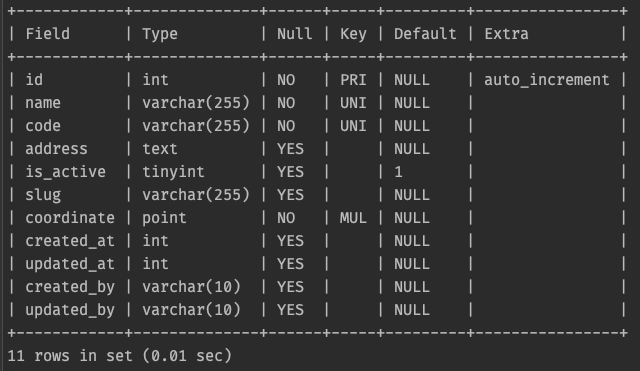
Untuk membuat map markernya, kita butuh sebuah table pada databse untuk menyimpan coordinate wilayah nya:


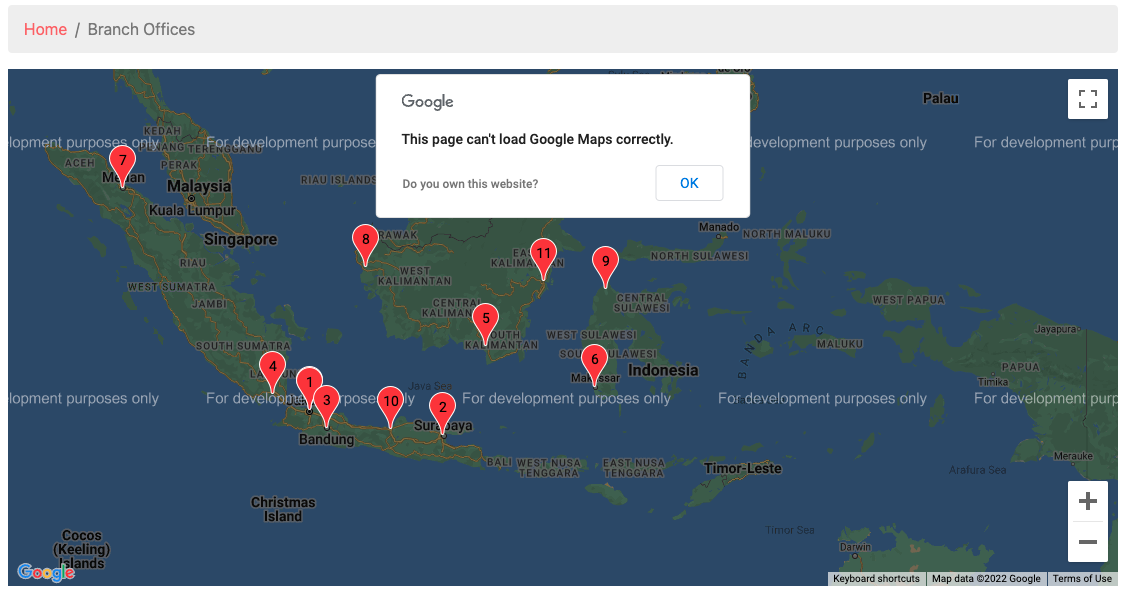
Hasilnya jika tidak ada masalah akan menampilkan peta Indonesia, meski ada watermark nya. Jika mau menghilangkan watermarknya, Anda harus membayar (jika melebihi batas 200 USD dalam sebulan) menggunakan Billing Account pada GCP yang tadi dibuat sebelumnya.

Dukung Saya supaya tetap menulis artikel-artikel yang baik, membayar sewa domain, dan server untuk blog ini. Caranya dengan donasi cendol via Trakteer.id.


Komentar: 0
Login untuk meninggalkan komentar